Aspectos a tener en cuenta antes de publicar tu primer Release o Versión en proyectos desarrollados en PHP

Te ha pasado que publicas tu primer tag (v0.1.0 / v1.0.0) y a las pocas horas o días te das cuenta que te faltó agregar o actualizar algo ?. Pues este escenario suele ser muy común. Exceptuando los errores de código puede que te hayas dado cuenta que te faltó actualizar el readme, agregar docblocks a tu código o limpiarlo de aquellas cosas que ya no utilizas. En esta guía, veremos una lista de cosas que deberías tener en cuenta antes de crear tu primer tag. Muchas de ellas también aplican para posteriores versiones.
Actualiza el archivo composer.json
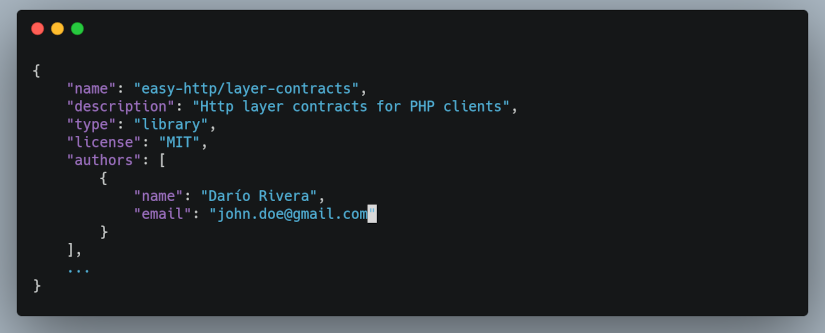
El archivo composer.json debería estar actualizado en todo aspecto. Lo primero que deberías mirar es si el nombre, descripción, typo, licencia y autores están correctos. Observa por ejemplo el siguiente fragmento de una de mis últimas librerías.

En primer lugar y como buena práctica, el nombre de la librería concuerda con la url de proyecto en GitHub. En segundo lugar, es importante dedicarle un poco de tiempo a la descripción de tu librería. Esta suele ser concisa y que refleje perfectamente el objeto del código, es decir, dar una idea general de qué hace. El tipo y la licencia deben ser válidos, es decir, no pueden ser valores que no estén dentro de los valores posibles. Finalmente es ideal agregar el autor del proyecto (nota que cambié mi email) y opcionalmente unas keywords que en este caso no las he colocado.
Recuerda que todos estos valores los crea de manera interactiva composer si has ejecutado inicialmente el comando composer init. En nuestro post Crear una librería en PHP instalable con composer verás esto y todo lo relacionado a la creación de una librería.
Lo siguiente que podemos mirar en este archivo es que las dependencias estén donde deben estar. Observa el siguiente fragmento.

En este fragmento claramente se puede apreciar que la librería necesita PHP 7.4 o superior. También se puede ver que se necesitan las extensiones json e intl habilitadas. Esto es importante porque si alguien instala la librería con una versión inferior a la requerida o sin las extensiones descritas composer arrojará un mensaje diciendo que son requeridas. Es importante también que estén en la sección require y no en require-dev.
Lo siguiente que podemos observar son las librerías requeridas, en este caso laravel/framework y laravel/tinker. Estas librerías son necesarias para el funcionamiento de la aplicación. Si no lo fueran podrían estar en la sección require-dev.
Finalmente la sección require-dev indica las librerías requeridas en desarrollo, en este caso phpunit y codesniffer. Es un error muy común colocar estas librerías en la sección require, si ese fuera el caso todos los proyectos que requieran del nuestro instalarán estas librerías en producción, algo totalmente innecesario.
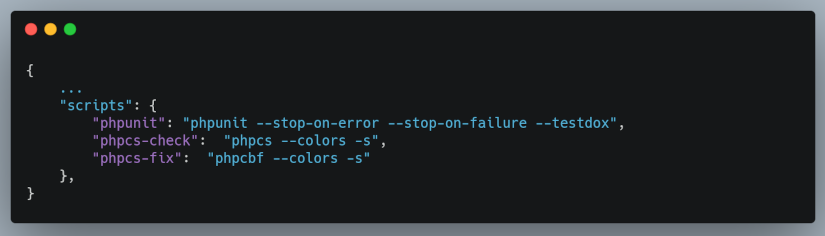
Otra sección importante de nuestro archivo composer.json es la sección de scripts. Veamos el siguiente fragmento.

En este punto podríamos preguntarnos si todos los comandos que se listan los estamos utilizando o se utilizarán en algún momento. De no ser así, lo recomendable es borrar aquellos comando no utilizados. Otra cosa que suele suceder es que algunos comandos no funcionen, así que es buena práctica que pruebes que todo funciona de la manera en que debería.
Otro aspecto importante suele ser el autoloader de clases. Veamos el siguiente fragmento.

Lo importante a resaltar aquí es que las clases de desarrollo estén en la sección autoload-dev y las clases de producción en la sección autoload. También es importante que utilices una versión actualizada del autoloader, en este caso psr-4.
Actualiza o crea la licencia
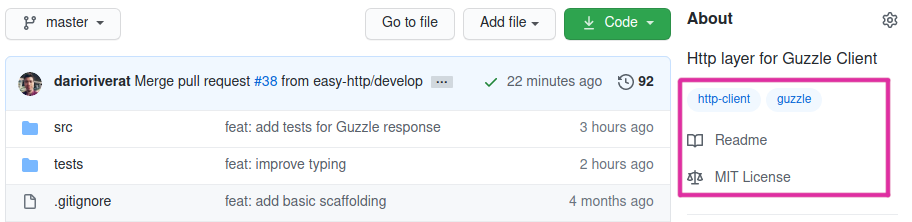
Verifica que el archivo de licencia quedó correctamente enlazado en el repositorio de GitHub o de tu servicio de alojamiento VCS. La licencia que fue previamente descrita en el archivo composer.json debería tener un archivo llamado LICENSE o LICENSE.md con la descripción de dicha licencia. Entre otras cosas, observa que también queda enlazado el archivo readme y aparecen las keywords del proyecto.

Verifica y Asegura el Estilo de Código
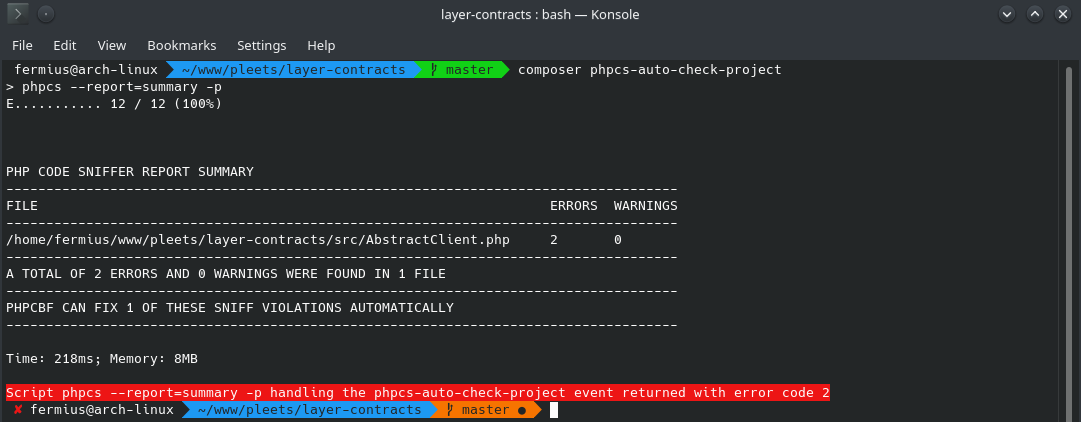
Este punto suele se un poco engorroso al comienzo. La idea es que tu librería tenga un estilo homogéneo de código. En PHP puedes aplicar PSR1, PSR2 y PSR12 con algunas librerías. Debes tomarte el tiempo necesario para Verificar que reglas vas a agregar en el código de tu proyecto, una vez hecho esto puedes crearte unos comandos en el archivo composer.json para automatizar el proceso de verificación y corrección del estilo de código.

La parte de Asegurar el estilo de código es importante porque suele darse el caso que se integre una herramienta para llevar el estilo de código pero al momento de hacer commit al repositorio no se chequea antes el estilo. Por esto es importante utilizar una herramienta de integración continua que ejecute el check del estilo de código cada vez que se haga commit al repo. Para esto puedes utilizar Travis-Ci, Scrutinizer-Ci, u otros.
Agrega las pruebas automatizadas a tu pipeline
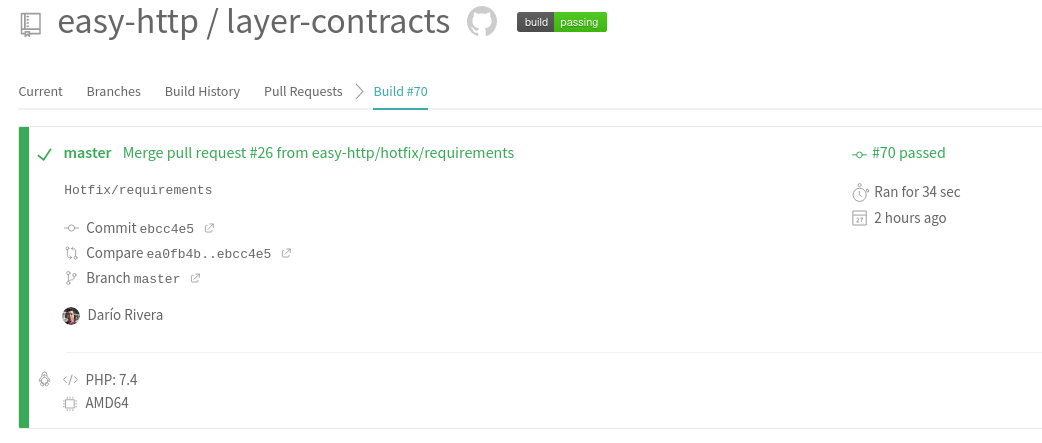
Creo que en este punto el hecho de tener pruebas automatizadas es más que obvio. De nada sirven las pruebas unitarias si no te estás asegurando que en cada commit nada se "rompió". Es por esto que es sumamente necesario que agregues el comando que corre las pruebas unitarias a tu pipeline en la herramienta de integración continua que utilices.

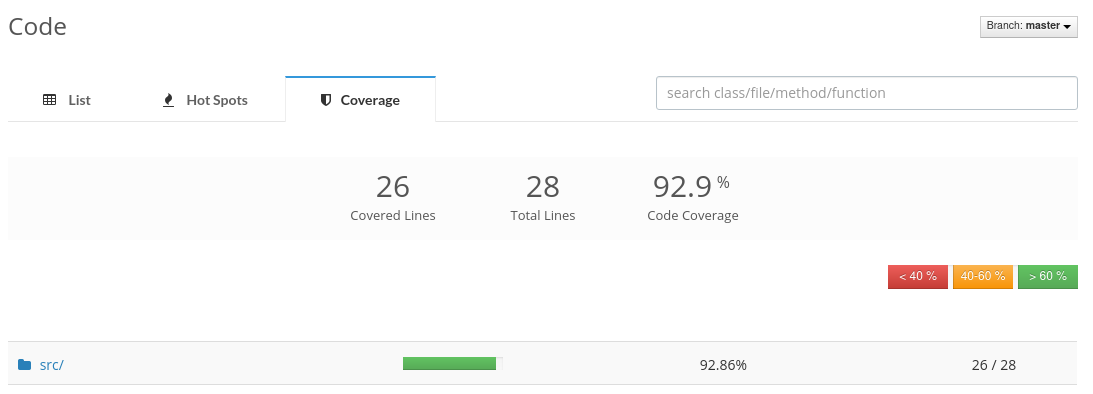
Verifica el Coverage de tu librería
Una parte importante de las pruebas automatizadas es que nos dicen que parte del código está cubierto por pruebas (coverage), entre otras métricas tales como la complejidad ciclomática. Verifica que buena parte de tu código esté cubierta por pruebas, al menos un 60%.

Actualiza el archivo README.md
El archivo README.md es la puerta de entrada, la fachada, la primera impresión que la gente se lleva de tu repositorio. Es importante que te tomes tu tiempo para lograr captar la atención de las personas que utilizarán la librería y dar la información suficiente para que se entienda de qué consta el proyecto. Observa por ejemplo el siguiente README de una de mis últimas librerías.

Hay varios aspectos que he resaltado para captar tu atención. El primero y más obvio es el logo. No es estrictamente necesario pero da una marca propia al proyecto. El segundo aspecto debajo del logo son las insignias de las herramientas de integración continua utilizadas. En este caso he considerado que las más importantes son el estado del build (en donde se ejecutan las pruebas), el code quality (indica la calidad del código) y el coverage (indica la cantidad de código cubierto por pruebas).
Una vez captada la atención del lector verás el nombre y la descripción del proyecto. La descripción del proyecto en el archivo README.md debe ser lo suficientemente clara para saber por qué fue creado el proyecto y para qué sirve.
Después de esto tienes dos opciones, puedes colocar información relativa a los requerimientos, instalación, uso de tu librería o colocas un enlace en donde el lector puede encontrar más información. Recuerda que en el caso de los proyectos open source la idea es que los desarrolladores comiencen a utilizar tu código, es por esto que debes brindar la información necesaria para que esto suceda.
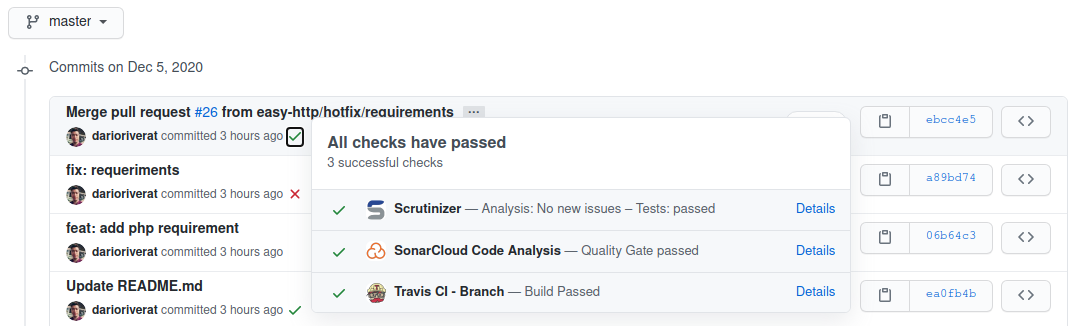
Verifica el estado de todas las integraciones (CI)
Verifica que los estados de todas las herramientas de integración continua hayan pasado los checks y/o quality gates.

De esto ya hemos hablado un poco. Las pruebas automatizadas y el estilo de código deberían estar integrados en las herramientas de integración continua y deberían haber pasado los checks necesarios. Adicional a esto puede que tengas alguna integración con herramientas de análisis estático. Estas herramientas brindan un punto de vista más profundo de tu aplicación en busca de bugs, code smells, aspectos de seguridad, obsolesencia, etc.
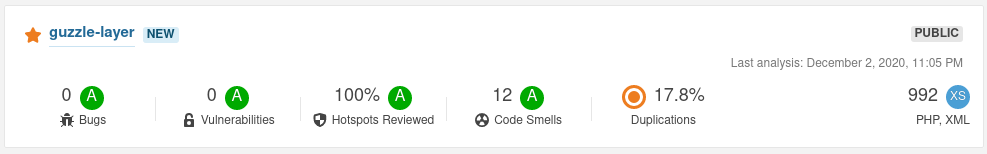
Refactoriza
Tómate el tiempo de refactorizar y corregir aquellos code smells, bugs, y mejoras que proponen las herramientas de análisis estático como Scrutinizer o SonarCloud.

Esto no quiere decir que debas hacer una reestructuración completa de tu proyecto, si ese es el caso deberías crear una rama para ese tipo de cosas. La idea es que corrijas aquellos aspectos menores del código antes de publicar el tag, como por ejemplo aquellos docblocks desactualizados, variables no utilizadas, etc.
Creación del Tag
Finalmente crea tu tag en la rama master!. Aquí puedes eligir entre un Annotated tag o Lightweight tag. No vamos a ahondar en este tema así que puedes revisar la documentación de Git directamente.

Limpia tu repositorio
Siguiendo las buenas prácticas de GitFlow, verifica que aquellas ramas que ya terminaron su proceso o worflow salgan de tu repositorio. Es decir, elimina aquellas ramas que ya no son necesarias.