Contenido bloqueante y cómo prevenirlo (Render-Blocking / Content-Blocking)

El contenido que bloquean la presentación son todos aquellos recursos que carga una página de manera externa como CSS, JavaScript, fuentes y otros que paran el parseo del HTML para descargar y ejecutarse, para así finalmente dar paso nuevamente al parseo.
Este comportamiento genera varios problemas a nivel de performance y a nivel de experiencia de usuario. Por un lado, las aplicaciones actuales utilizan archivos extremadamente grandes en donde se empaquete casi todo en un solo archivo JS o CSS de aplicación, aún cuando muchas de estas funcionalidades no se utilizan en cada página de la app. Puedes tener por ejemplo una función js que solamente se llame en formularios con selectores múltiples, y en tu web solo tener un formulario de contacto.
Prevenir render-blocking en JavaScript
En JavaScript es necesario entender cómo se carga un recurso que bloquea la presentación. Veamos el comportamiento por defecto de JavaScript y cómo podemos utilizar async y defer para mejorarlo.
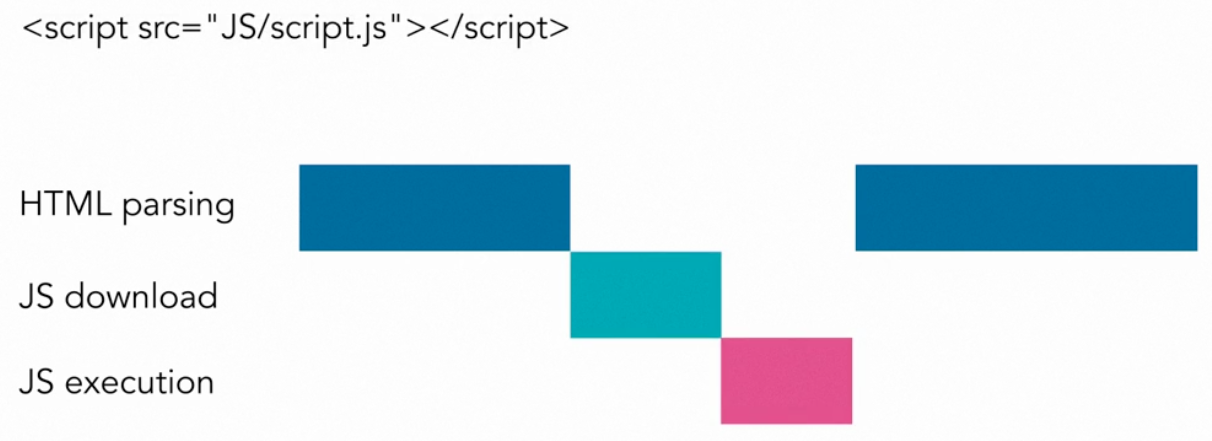
Default
Por defecto, el navegador para el parseo del HTML para darle paso a la descarga y ejecución del archivo. Posteriormente, una vez hecho esto el parse del HTML continúa.

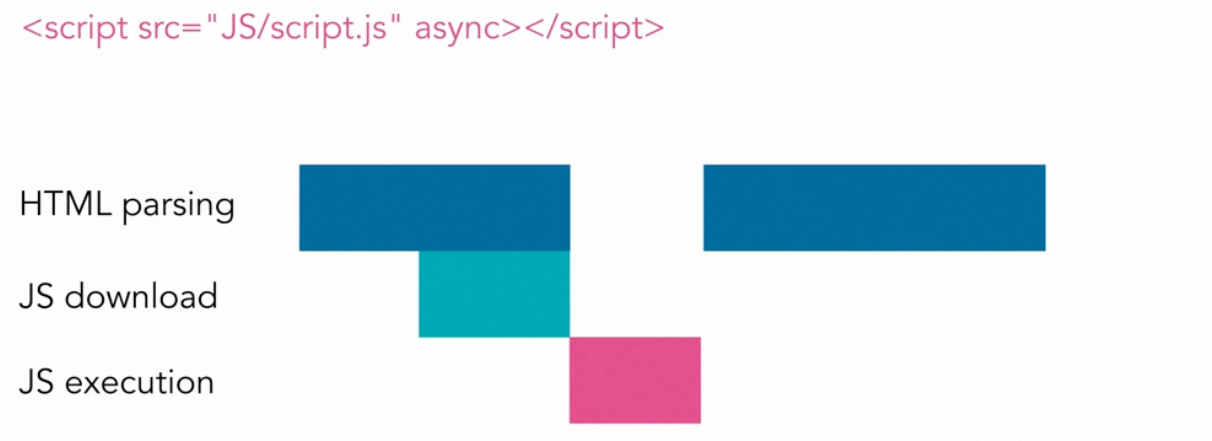
Async
Cuando utilizamos async en la carga de recursos JavaScript podemos descargar el archivo al mismo tiempo que parseamos el HTML y solo parar el parseo en la ejecución.

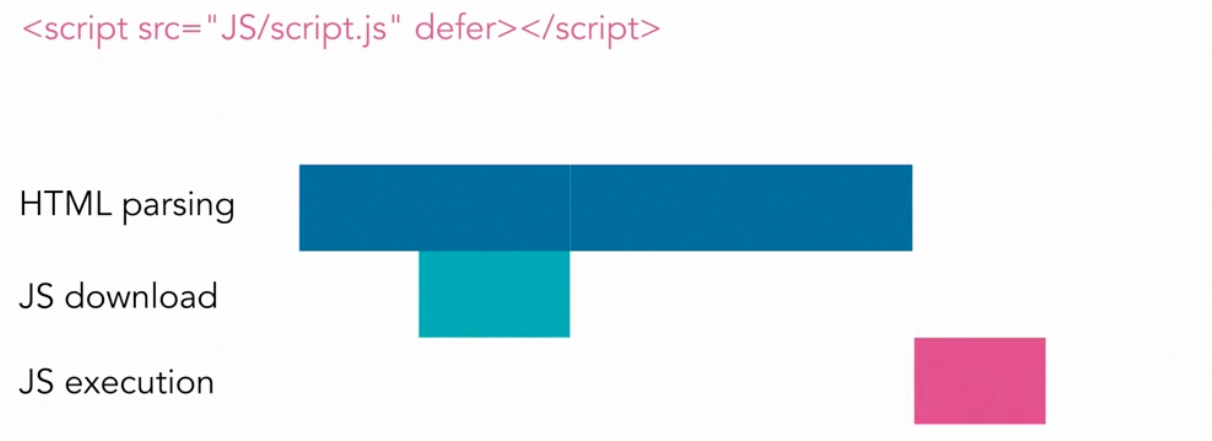
Defer
Por otro lado, al utilizar defer estamos igualmente descargando el archivo al mismo tiempo que parseamos el HTML pero estamos delegando la ejecución para el final cuando ya todo el HTML esté parseado.

Prevenir render-blocking en CSS
En pleets ya hemos hablado anteriormente de cómo podemos prevenir el contenido bloqueante en archivos CSS.
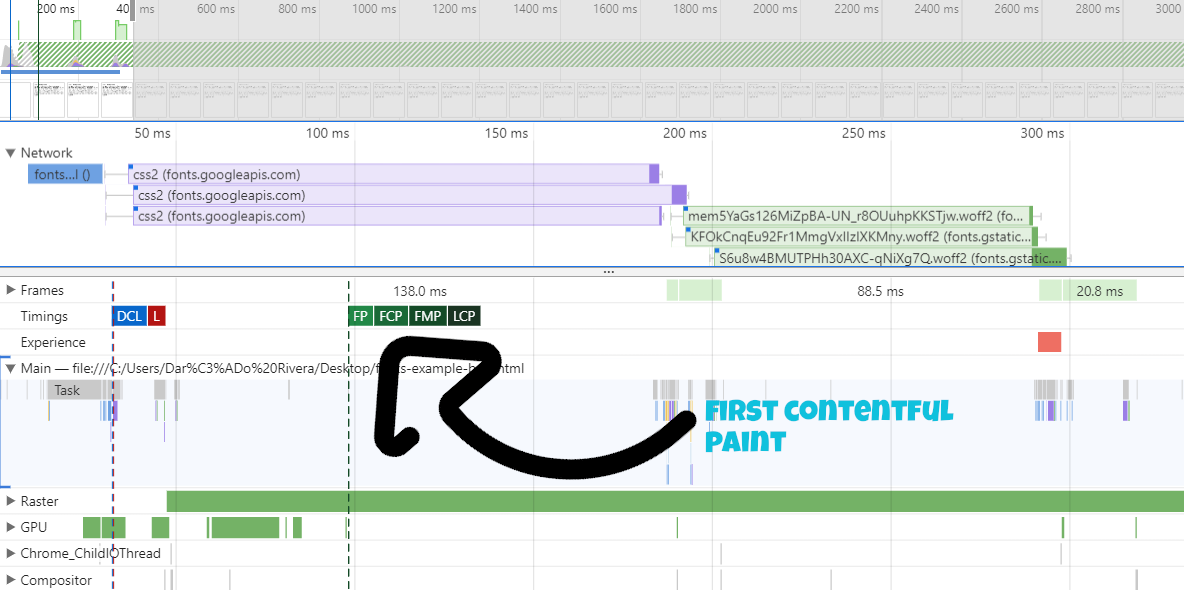
Precargar de recursos para mejorar el FCP
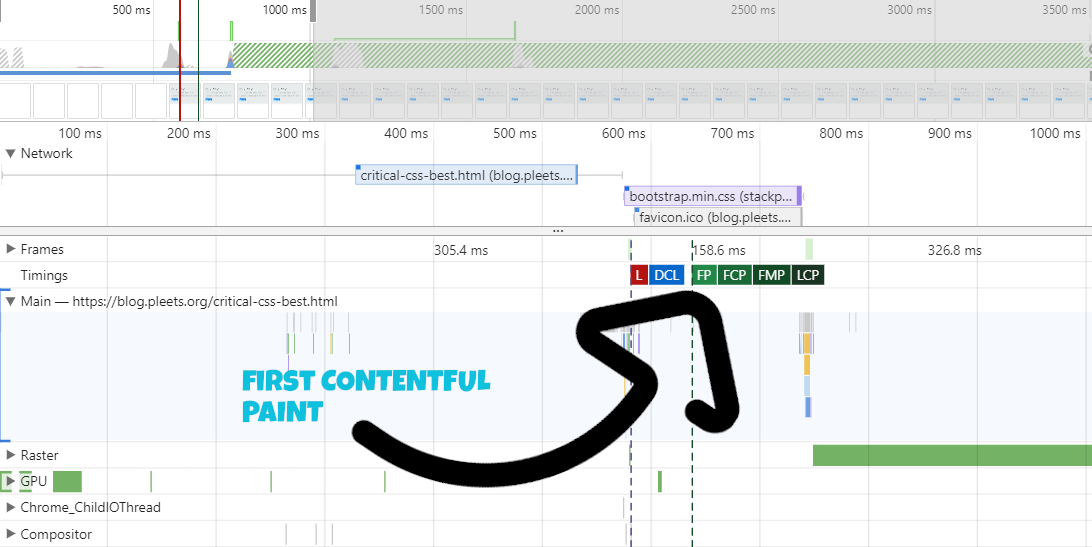
El FCP (First Contentful Paint) es el primer pantallazo que ve el usuario de la página a la cual está accediendo (no en blanco). Las fuentes como cualquier archivo CSS puede interferir en este aspecto dejando la carga de la página posterior a la descarga de las mismas. La buena noticia es que se puede delegar la carga del CSS tal y cómo sucede con los archivos JS.

Te invito a ver nuestro artículo Optimizar tiempos de carga web en archivos CSS para tener un detalle más profundo a nivel de implementación de cómo lograr este objetivo.
Carga de CSS Crítico
El CSS crítico es el CSS que necesita tu aplicación en el primer pantallazo que ve el usuario. Es bastante obvio que muchos estilos CSS no aparecen sino hasta navegar ciertas partes de nuestra aplicación, es por esto, que una técnica muy común es cargar el CSS crítico de manera normal en nuestra app y dejar el resto de manera delegada. Esta técnica mejora la carga y el FCP notablemente!.

Carga inteligente de Fuentes
Las fuentes son un caso muy especial de CSS que puede ser utilizado de manera inteligente o de manera absolutamente ineficaz. Te invito a revisar nuestro post Cómo cargar fuentes web de manera inteligente para tener un conocimiento más profundo de qué es el efecto FOIT y cómo optimizar la carga de fuentes.