16 Sublime Text plugins you can't miss

Today, I will show you some of the essential Sublime Text plugins that I consider indispensable after installation. You have probably already worked with some of them, while others will leave you amazed. Let's get started.
Emmet
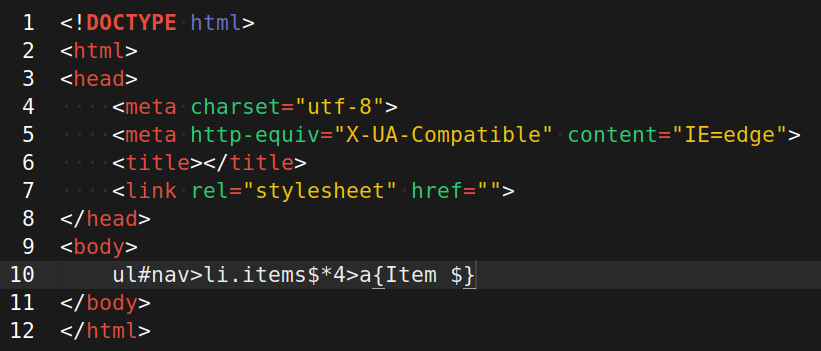
Classic! Emmet is one of those plugins that make you realize the power of plugins. It's perhaps one of the most well-known ones and it saves you a lot of time when it comes to markup. It consists of a series of shortcuts or snippets that allow you to dynamically build HTML. Let's see an example:

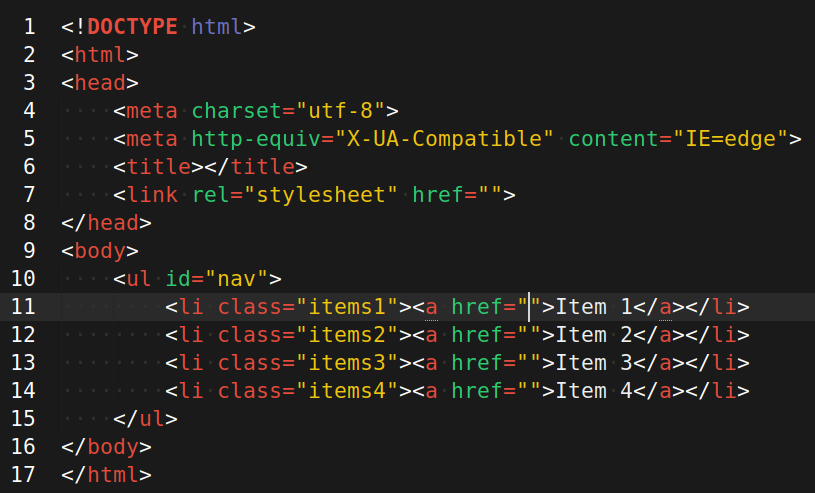
By pressing the TAB key, it automatically transforms into the following:

Alignment
This plugin is quite useful when you have variable or array definitions and you want to align the assignments by the = character. In other words, it aligns the = character in all lines. Let's see an example to make it clearer.
$length = 100;
$width = 800;
$minStepInline = 125;
After alignment, it would look like this:
$length = 100;
$width = 800;
$minStepInline = 125;
Pretty JSON
Unfortunately, Sublime Text doesn't have native algorithms for formatting JSON code. With this plugin, we can improve the appearance of unformatted JSON strings. Basically, we can convert this:

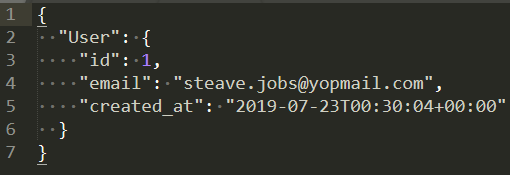
Into this:

All you have to do is select the JSON string or place the cursor on the respective line and press CTRL + Alt + J (Linux).
Color Highlighter
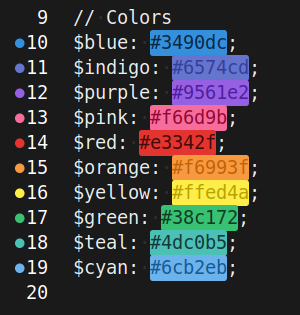
This useful plugin adds a background color defined in a CSS file or similar to the corresponding code.

Color Picker
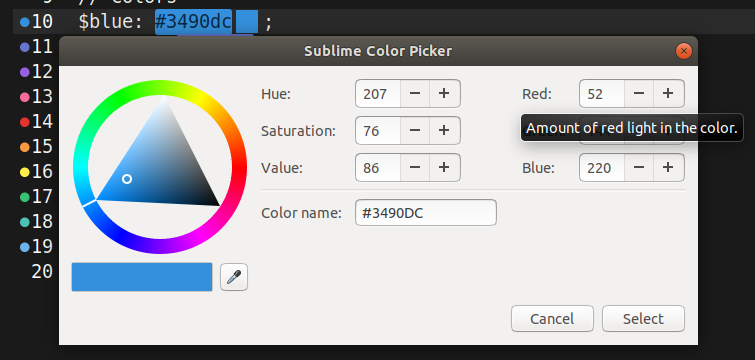
This plugin provides a modal window served by the operating system itself for selecting or modifying a color using the key combination CTRL + Shift + C (Linux) or CTRL + Shift + P (Windows).

Trailing Spaces
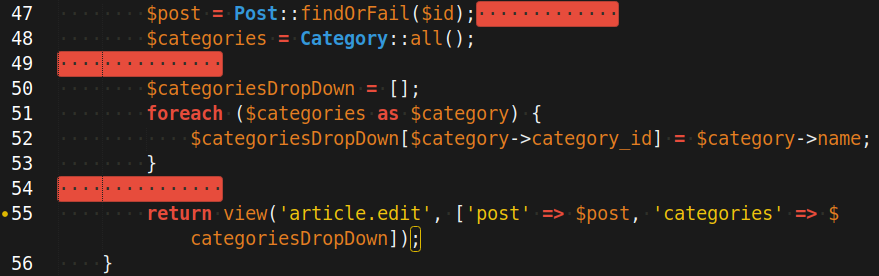
Have you noticed trailing spaces at the end of some lines of your code? If you have enabled the display of trailing spaces in Sublime Text's settings, you will see something like this:

The problem with these trailing spaces is that they make the file heavier and do not comply with the PHP PSR standard. With the Trailing Spaces plugin, you can manually remove these spaces or configure it to remove them every time you save the changes.
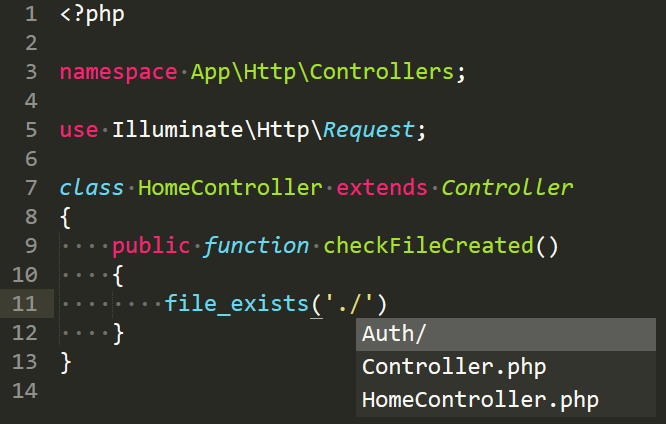
AutoFileName
As the name suggests, this plugin autocompletes file names located in the directory system. By default, autocompletion is performed based on the file you are currently editing. It works for autocompletion in any language, stylesheet, etc.

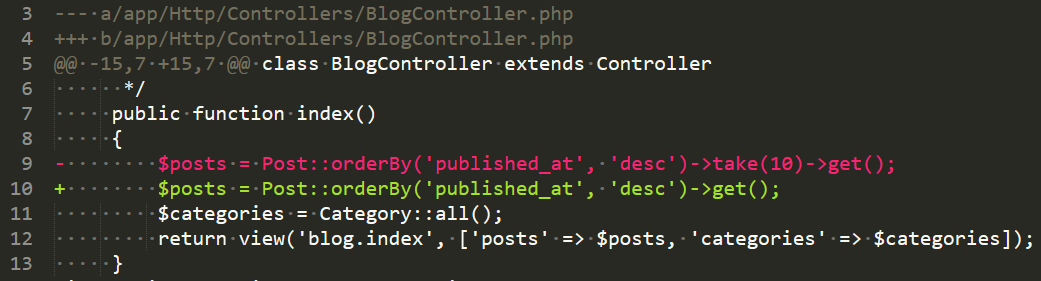
Git
If you're not already using Git, it's time to enter the world of version control systems with this spectacular plugin. It's an excellent tool and provides functions for routine tasks such as diffing files, branches, merging, commits, stash, and more.

Fileicons
This plugin adds icons to the left side of each file for most known file types.

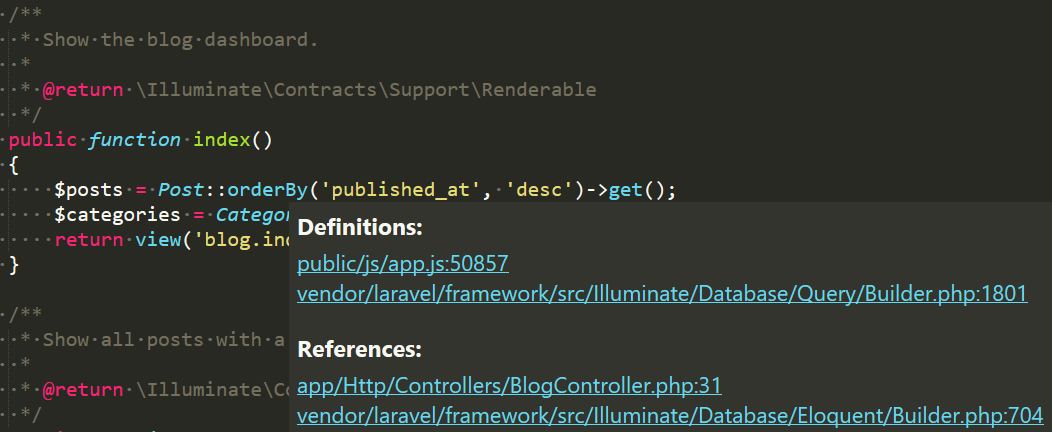
SublimeCodeIntel
This plugin is a type of code intelligence tool that provides relevant information about a method, class, or object. It allows you to determine where it was declared and where it is used through a dialog box.

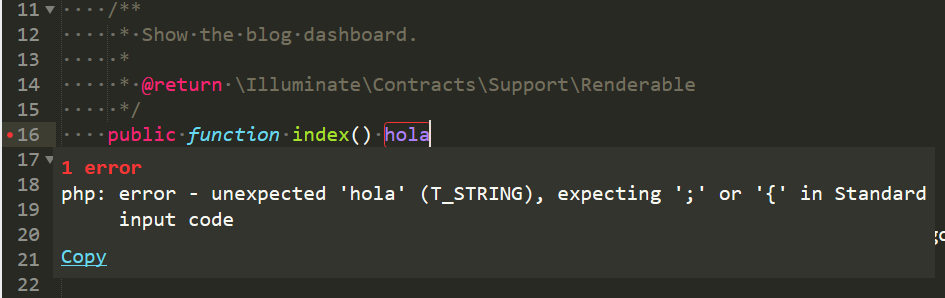
SublimeLinter
This plugin highlights syntax errors in a language. Some languages are not supported by default, so you will need to install a complementary plugin such as SublimeLinter-php for PHP.

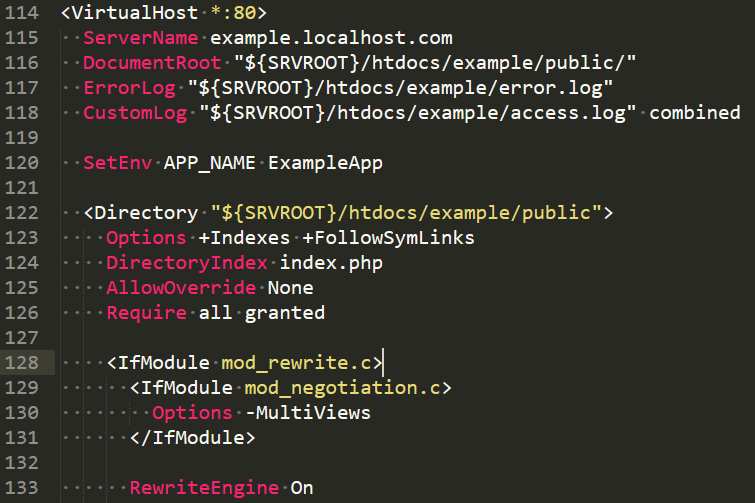
ApacheConf
This plugin enhances the visualization of Apache configuration files.

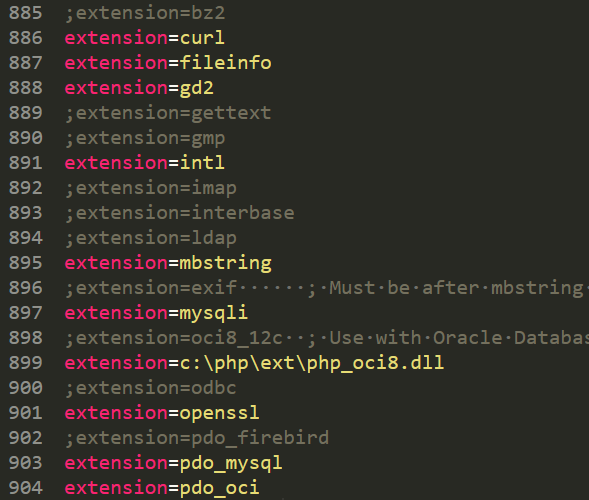
INI
This plugin enhances the visualization of .ini configuration files.

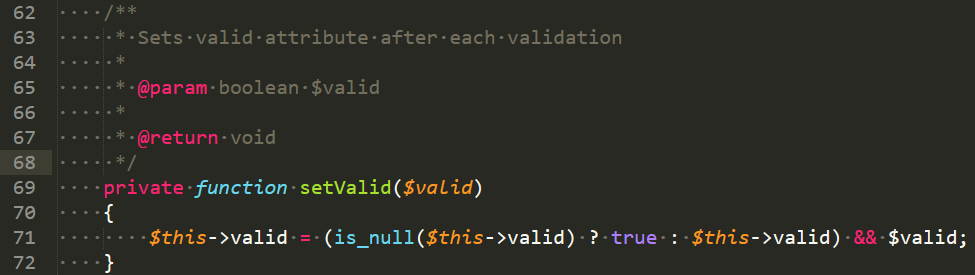
DocBlockr
This plugin generates code documentation or at least a scaffolding for it. To generate the code, you simply type `/**` and press the TAB key.

HTML-CSS-JS Prettify
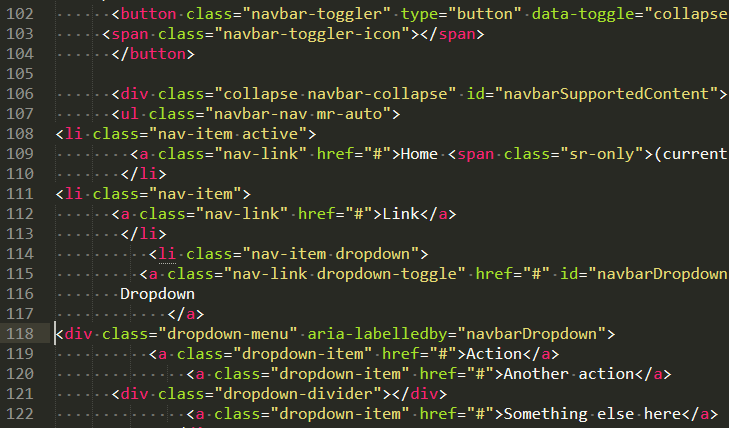
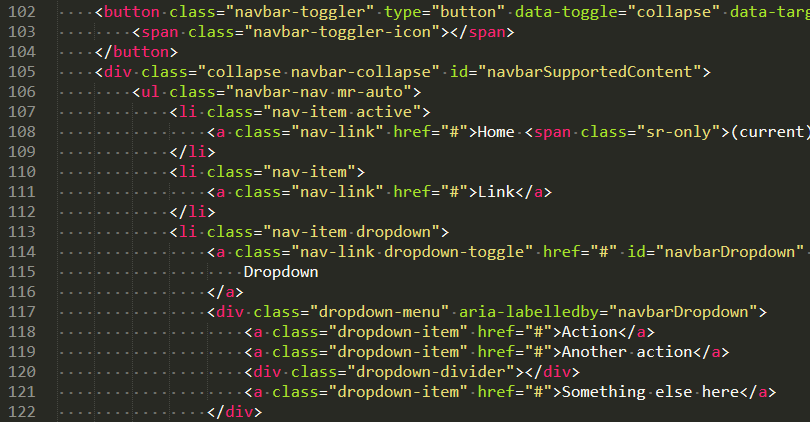
This plugin allows you to format messy HTML/CSS/JS code. Basically, it transforms this:

Into this:

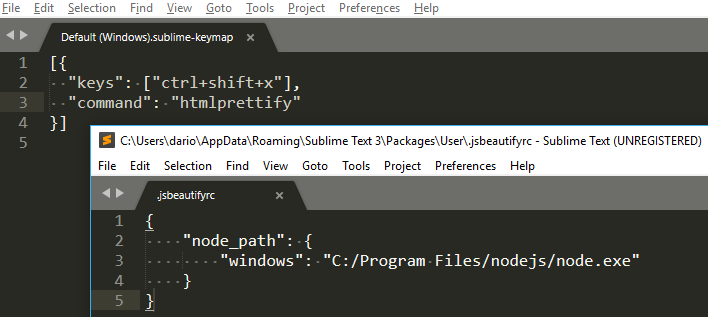
This plugin requires Node.js to work. Node.js should be installed and configured as shown below, based on the path where the executable is located. If there is another function already using the key combination CTRL + Shift + H, you will need to overwrite it as well.

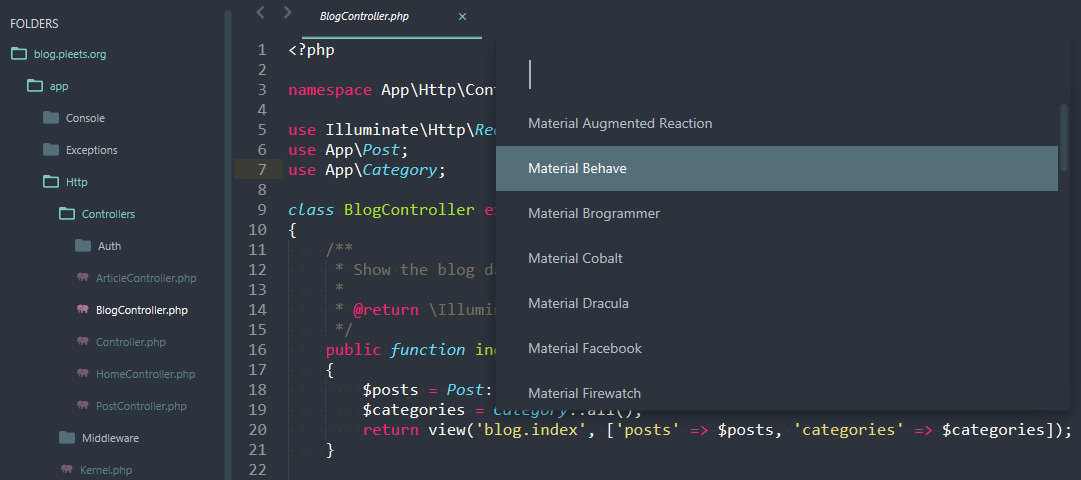
Materialize
Finally, although this list could go on and on, I invite you to try out this spectacular theme that you will surely love. See you soon!