Enlace de atributos en Vue.js

En nuestro post anterior vimos cómo realizar nuestra Primera aplicación en Vue.js y demostramos por qué es un framework reactivo. El día de hoy veremos cómo se realiza el enlace de atributos en Vuejs para enlazar los atributos de elementos HTML.
Qué es el enlace de atributos ?
El enlace de atributos (attribute binding) es una característica de Vue que permite enlazar atributos de elementos HTML con el valor de una propiedad.

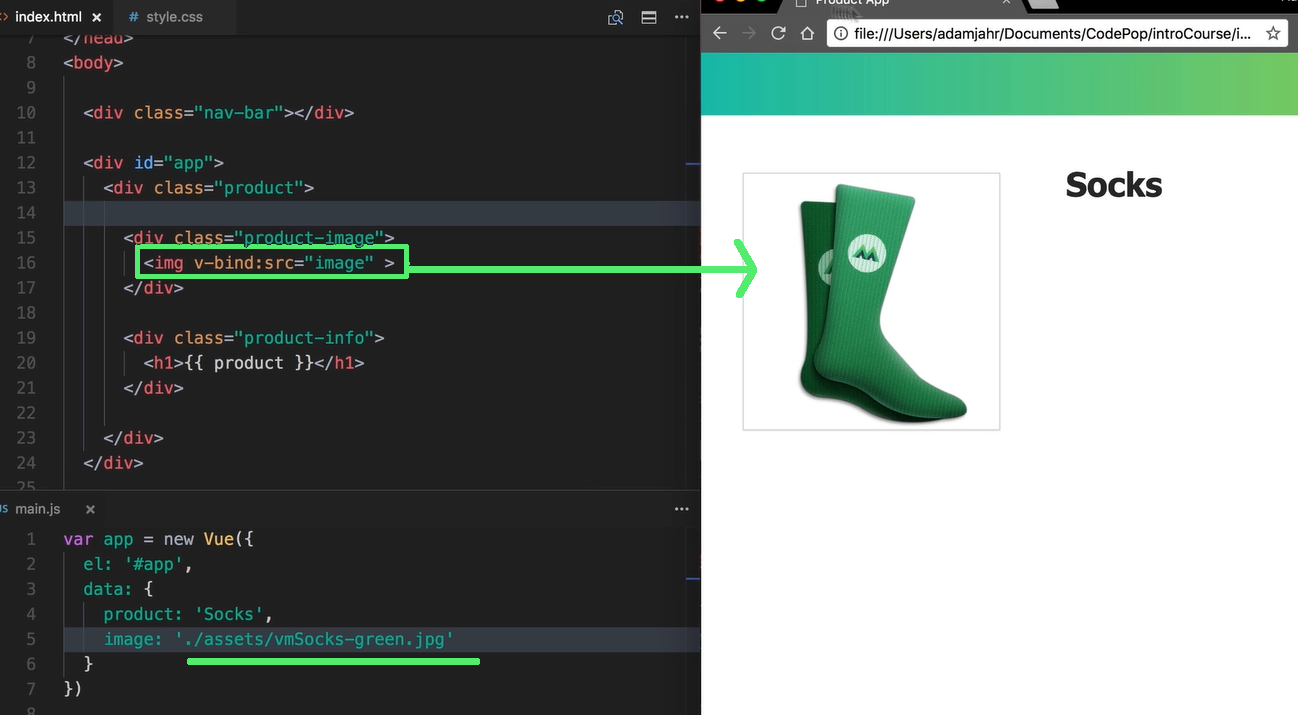
Imagen tomada de Vue Mastery
Por ejemplo, permite enlazar el valor del source de una imagen (src) con una propiedad definida en el contexto en donde se encuentre la imagen.
Cómo funciona el enlace de atributos ?
Supongamos que tenemos el siguiente HTML.
<div id="app">
<img src="https://blog.pleets.org/img/articles/vuejs-icon.png" width="80" /> {{ '\{\{ $message \}\}' }}
</div>
Y para esto, el siguiente JavaScript con la instancia de Vue.
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js'
}
});
La forma para generar la imagen de manera dinámica, o más bien, enlazarla desde la data de Vue no es igual a la forma de imprimir un mensaje común con interpolación como es el caso de la variable message. Para esto, Vue nos proporciona la directiva v-bind. La sintaxis para esto sería la siguiente:
v-bind:attribute="property"
En donde attribute es el atributo del elemento HTML y property es la propiedad en Vue.js. De acuerdo a esto, la forma de enlazar el atributo src de la imagen con Vue sería de la siguiente manera.
<div id="app">
<img v-bind:src="image" width="80" /> {{ '\{\{ $message \}\}' }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js',
image: 'https://blog.pleets.org/img/articles/vuejs-icon.png'
}
});
En este punto, generalizando un poco la sintaxis en realidad permitiría no solo colocar el valor de una propiedad en el contexto sino toda una expresión.
v-bind:attribute="expression"
Finalmente, Vue.js nos facilita un poco la vida agregando un shorthand para esta directiva de la siguiente manera.
:attribute="expression"
Hasta pronto!.