16 plugins de Sublime Text que no puedes dejar de tener

El día de hoy mostraré algunos de los plugins de Sublime Text que considero indispensables después de realizar su instalación. Muy seguramente habrás trabajado ya con algunos de ellos, otros, te dedejarán asombrado. Empecemos pues.
Emmet
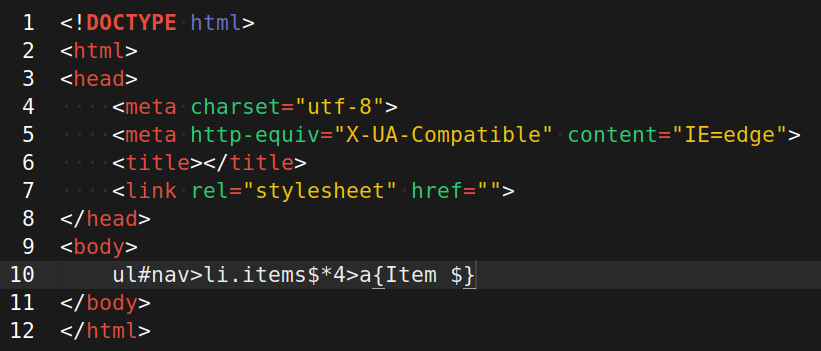
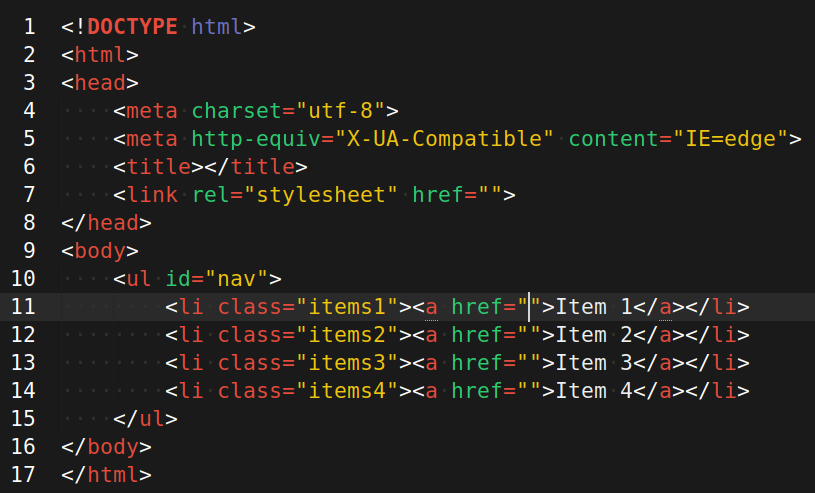
Clásico!. El Emmet es uno de esos plugins con el que te das cuenta que existen los plugins. Es tal vez uno de los más conocidos y te ahorra mucho tiempo a la hora de maquetar. Consiste en una serie de shortcuts o snippets que permiten construir html de manera dinámica. Vemos este ejemplo:

Al dar clic en la tecla TAB, automáticamente se transforma en lo siguiente:

Alignment
Este plugin es bastamente útil cuando tienes definiciones de variables o arrays y deseas ordenar las asignaciones por el caractér =. Es decir, que se alinee el carácter = en todas las líneas. Vamos a ver un ejemplo para que quede más claro.
$length = 100;
$width = 800;
$minStepInline = 125;
Después de la alineación quedaría
$length = 100;
$width = 800;
$minStepInline = 125;
Pretty JSON
Desafortunadamante Sublime Text no cuenta con algoritmos nativos para odernar código JSON. Con este plugin podremos mejorar la apariencia de un string JSON no ordenado. Básicamente, podemos convertir esto:

En esto:

Solo tienes que seleccionar el string JSON o situarte en la línea respectiva y teclear CTRL + Alt + J (Linux).
Color Highlighter
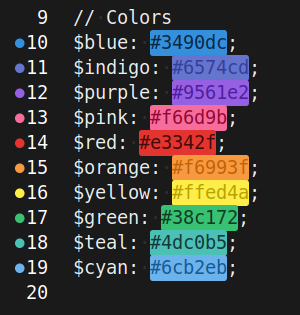
Este útil plugin colocará un background del color definido en un archivo CSS o similares.

Color Picker
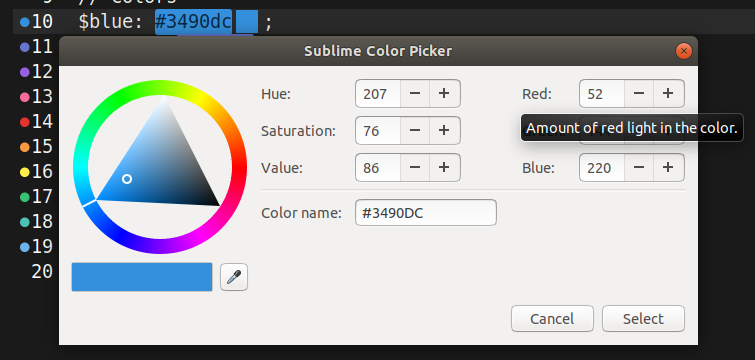
Este plugin permite tener una ventana modal servida por el mismo sistema operativo para seleccionar o modificar un color mediante la combinación de teclas CTRL + Shift + C (Linux) o CTRL + Shift + P (Windows).

Trailing spaces
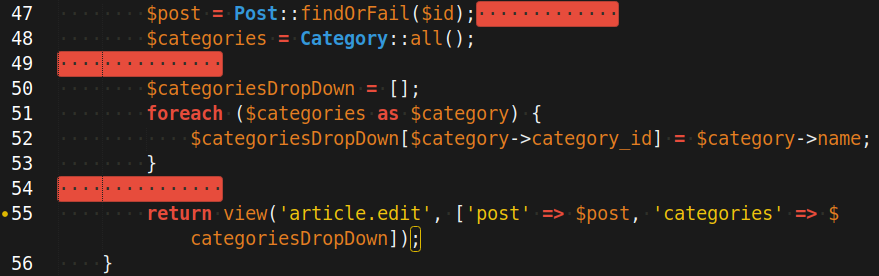
Te has dado cuenta exiten especios en blanco al final de algunas líneas de tu código ?. Si tienes habilitada en la configuración de Sublime Text el ver los espacios en blanco al final de las líneas verás algo como esto:

El problema con estos espacios en blanco es que hacen más pesado el archivo y no pasan el estándar PSR en PHP. Con el plugin Trailing spaces puedes eliminar estos espacios manualmente o configurarlo para que cada vez que guardes los cambios se eliminen.
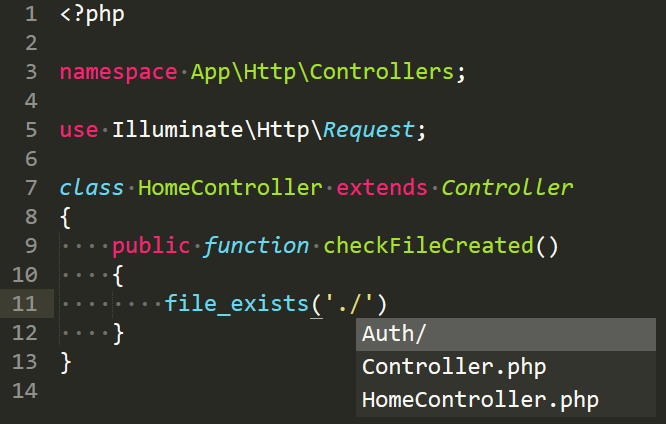
AutoFileName
Este plugin como su nombre lo indica, permite autocompletar nombres de archivos situados en el sistema de directorios. Por defecto el autocompletado ser realizará tomando como origen el archivo que estemos modificando. Sirve para autocompletado en cualquier lenguaje, hoja de estilos, etc.

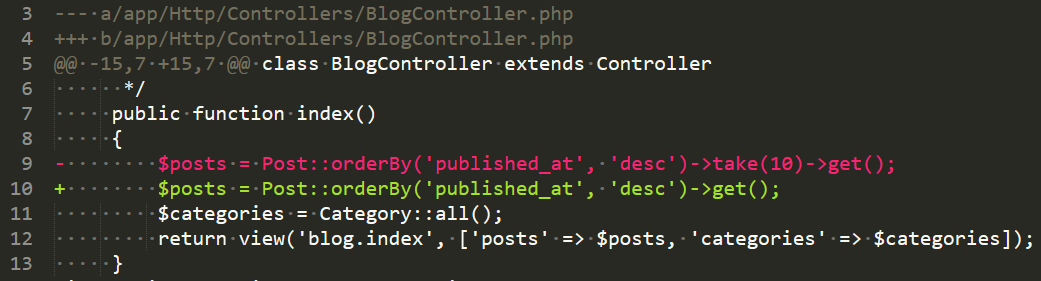
Git
Si aún no trabajas con Git es hora de entrar en el mundo de los VCS con este espectacular plugin. Es una excelente herramienta y trae funciones para las tareas más rutinarias como verificar diferencias entre archivos, ramas, merge, commits, stash ...

Fileicons
Este plugin colocará íconos en la parte izquierda de cada archivo para la mayoría de archivos conocidos.

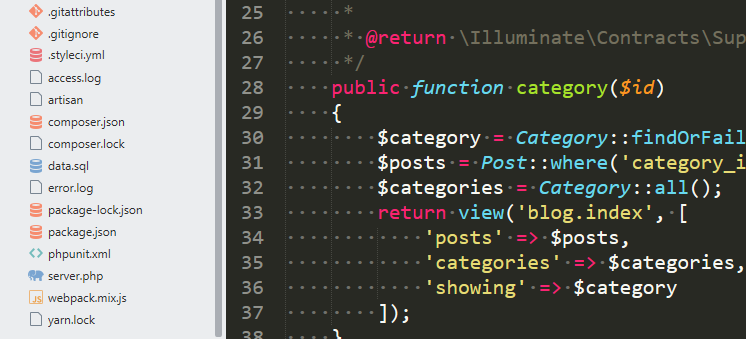
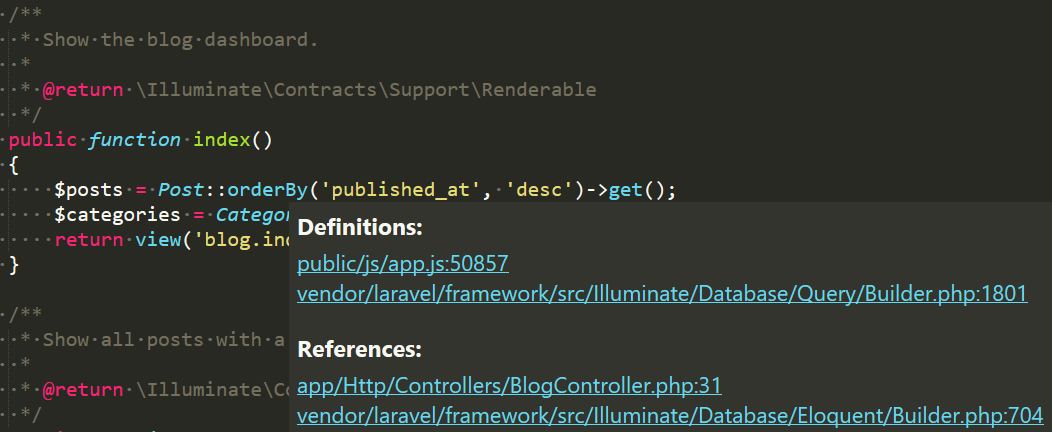
SublimeCodeIntel
Este plugin es un tipo de code intelligence para detectar información relevante de un método, clase u objeto. Permite determinar en donde fue declarado y cuáles son sus usos mediante un cuadro de diálogo.

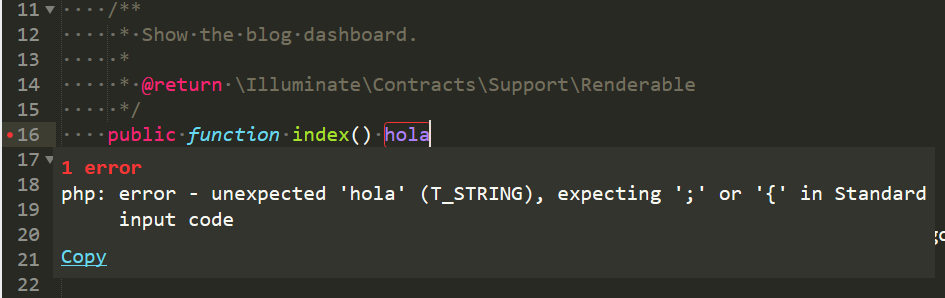
SublimeLinter
Este plugin marca los errores de sintaxis de un lenguaje. Algunos lenguajes no vienen por defecto por lo cual deberás instalar un plugin complementario como es el caso de SublimeLinter-php que es el complemento para PHP.

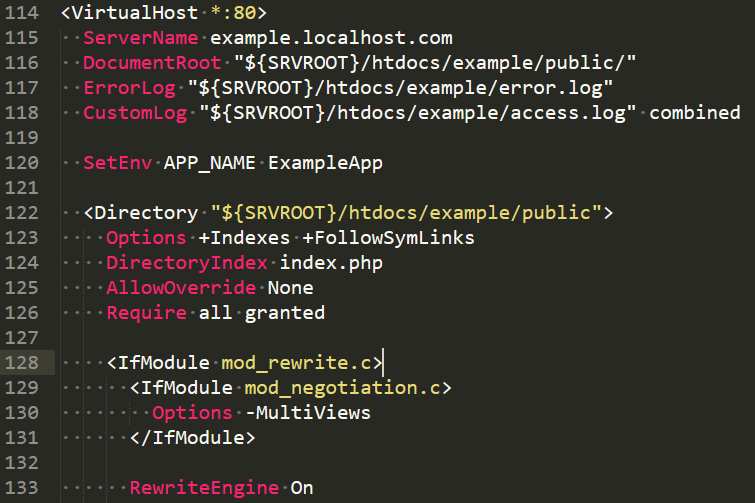
ApacheConf
Este plugin mejora la visualización de archivos de configuración de apache.

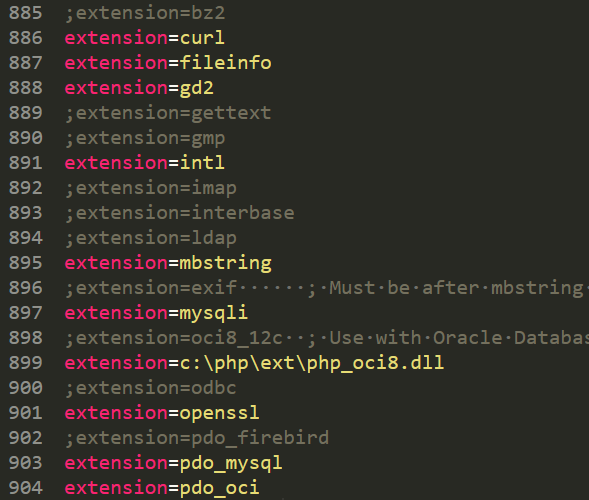
INI
Este plugin mejora la visualización de archivos de configuración de .ini.

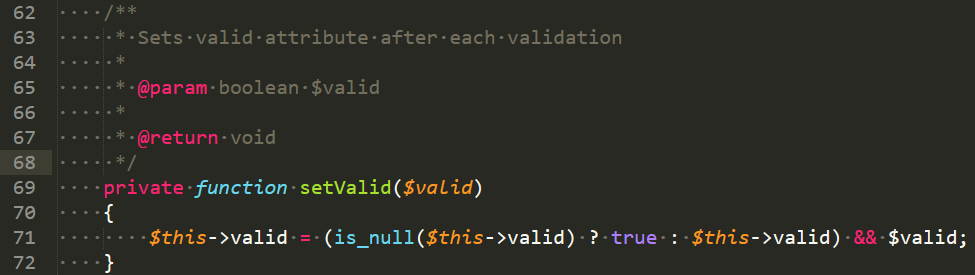
DockBlockr
Este plugin crea el código de documentación del código o al menos un scaffolding para ello. Para generar el código debes digitar /** y dar clic en la tecla TAB.

HTML-CSS-JS Prettify
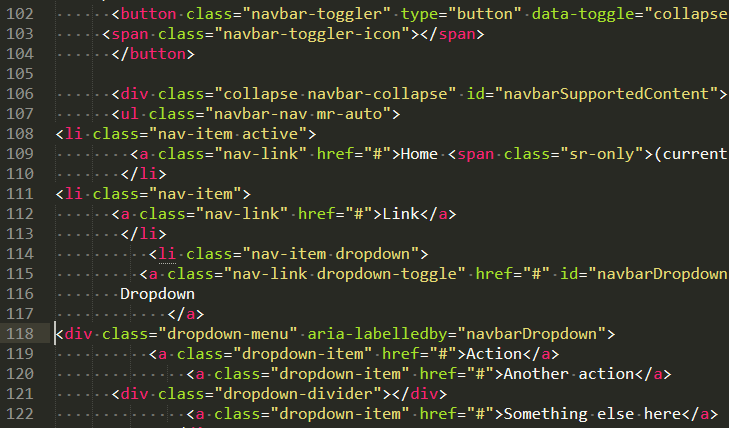
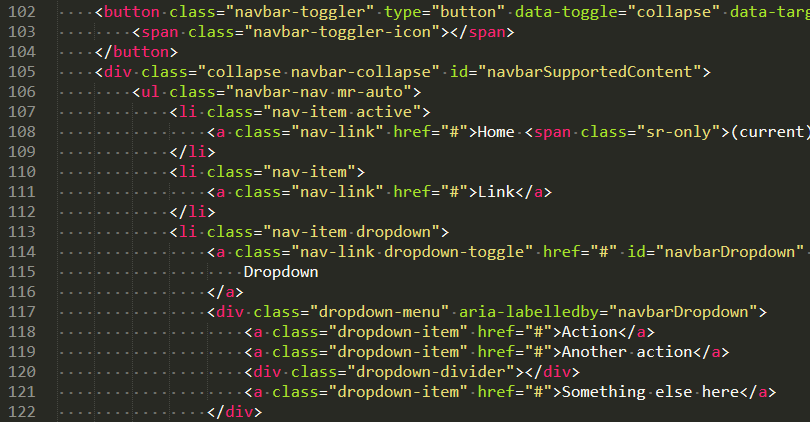
Este plugin permite identar el código html/css/js que está desordenado. Basicamente transforma esto:

En esto:

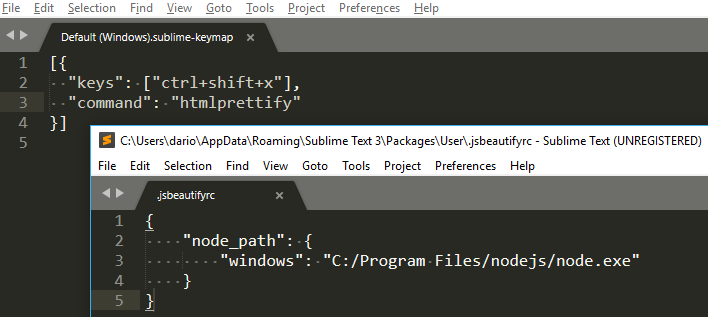
Este plugin requiere nodejs para funcionar, debe estar instalado y configurado tal como se muestra a continuación según la ruta en donde se encuentre el ejecutable. Si existe otra función que ya utilice la combinación de teclas CTRL + Shift + H deberás sobreescribirla también.

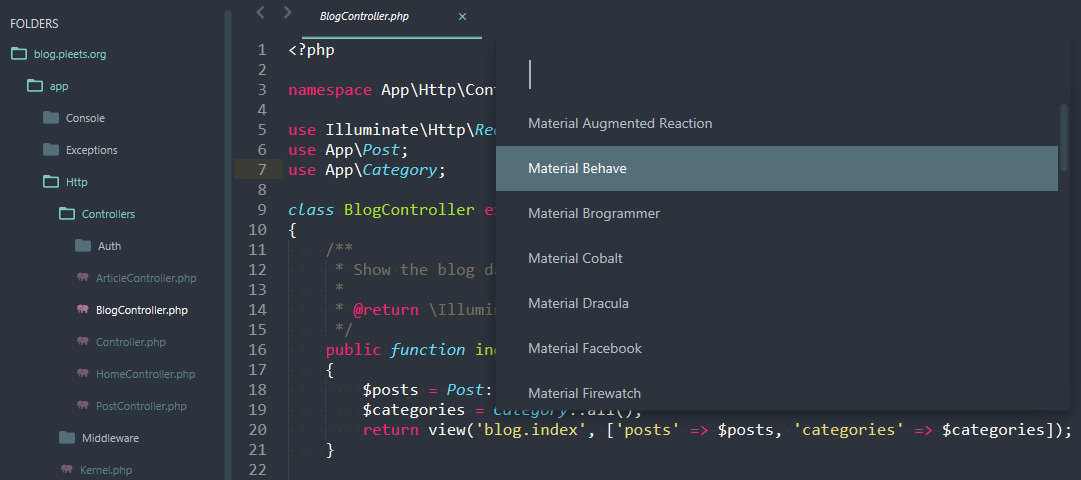
Materialize
Finalmente, aunque esta lista pudiera extenderse mucho más, te invito a que pruebes este espectacular tema que seguramente te encantará. Hasta pronto!.