Cómo instalar plugins en Vim y darle superpoderes

Por lo general se suele subestimar a Vim como editor de texto. En parte, es porque no se sabe qué tanto puede hacer y cómo empezar a darle las funcionalidades de grandes editores o IDE's de desarrollo como phpStorm, Visual Studio Code, entre otros. El día de hoy, aprenderás cómo instalar un gestor de plugins para Vim que te abrirá un mundo de posibilidades.
Instalación del gestor vim-plug
Para vim existe una gran lista de gestores de plugins de los cuáles veremos el que creo es el más popular, vim-plug. Para instalar este gestor debes ejecutar el siguiente comando (UNIX):
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vimObtendrás una salida similar a la siguiente, esto indica que lo instalaste de manera correcta.
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 82402 100 82402 0 0 235k 0 --:--:-- --:--:-- --:--:-- 235kInstalación de plugins
Lo siguiente que debes hacer es indicar los plugins que vas a instalar. Esto se hace editando el archivo ~/.vimrc. Si no existe puedes crearlo y agregarle el siguiente contenido.
call plug#begin()
Plug 'tomasiser/vim-code-dark'
call plug#end()
"colorscheme codedark
Como puedes ver la declaración del bloque de plugins está descrita en las tres primeras líneas de código en donde la línea del medio indica que queremos agregar el plugin tomasiser/vim-code-dark. Este plugin hará que nuestro editor tenga una apariencia inspirada en el tema dark de Visual Studio Code. Nota que hemos comentado con comilla la última línea de declaración del tema (colorschema) ya que debería primero estar instalado el plugin antes de poder declarar el tema a utilizar.
Después de esto, y siempre que necesites instalar un nuevo plugin deberás ejecutar el comando a continuación. Si justo instalaste vim-plug deberás iniciar una nueva instancia para poder ejecutar el comando, una vez instalado puedes utilizar la misma instancia de vim para modificar el archivo ~/.vimrc después de guardar los cambios.
:PlugInstallUna vez hecho esto puedes descomentar la línea del colorschema y seguido a esto debes cerrar vim y abrir un nuevo archivo para validar el tema. Si ya estás en vim y no deseas salir puedes utilizar el siguiente comando:
:source ~/.vimrcCon esto también comprobarás enseguida que no hayas tenido algún error de sintáxis. Después de esto puedes ejecutar el comando de instalación de plugins. Obtendrás una salida como la siguiente:
- Finishing ... Done!
- vim-code-dark: remote: Total 24 (delta 0), reused 20 (delta 0), pack-reused 0Si viste que abrió otro archivo diferente al actual puedes cerrarlo con :q. Después esto si aún estás en el editor puedes cargar la configuración como ya viste anteriormente y tu editor cambiará de apariencia.
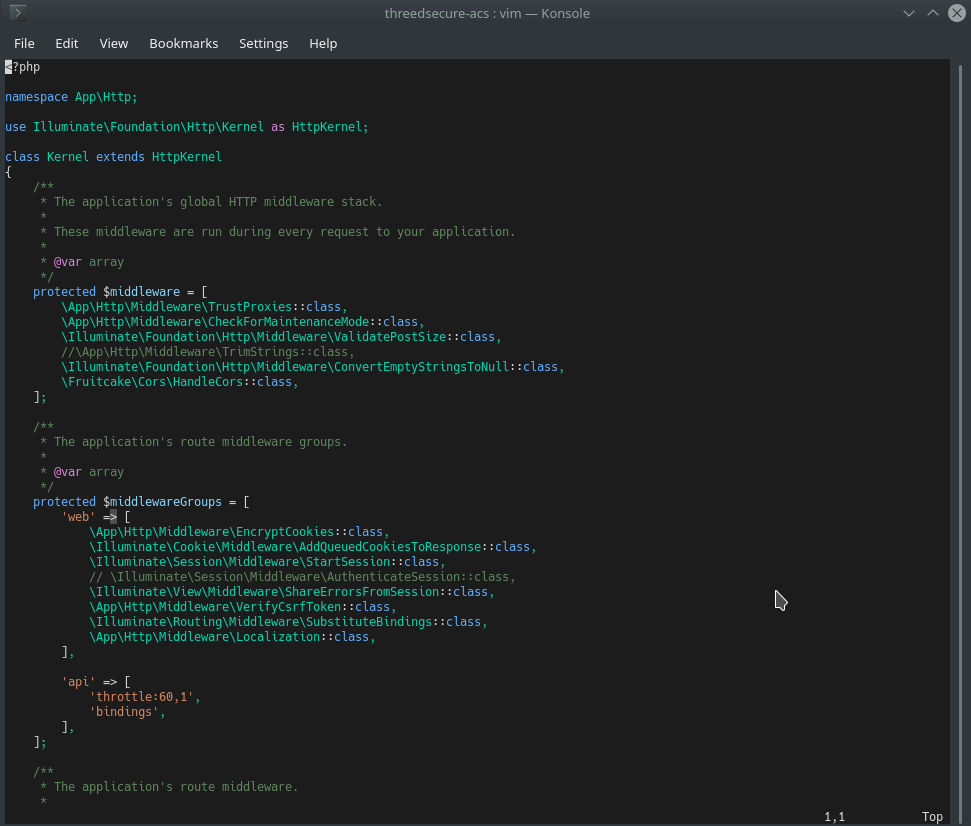
Al final verás en Vim una interfaz similar a la siguiente: