Expanded Widgets en Flutter

En un post anterior hemos visto dos de los widgets más importantes para el diseño de interfaces, Row widget y Column widget. El día de hoy veremos un complemento que te permitirá ir un poco más allá en el diseño de interfaces con flex, los widgets expandidos.
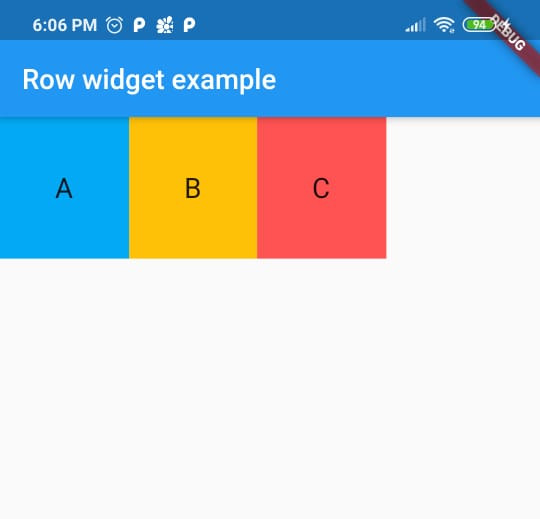
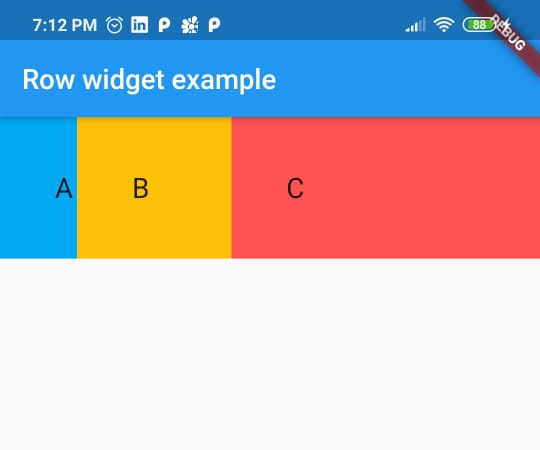
Los widgets por defecto no tienen la capacidad de expandirse, a excepción de ciertos escenarios. Sin embargo si queremos que un widget se expanda tendremos que indicárselo de manera explícita. Veamos el siguiente ejemplo en donde hemos posicionado tres contenedores en una fila.

Puedes replicar este ejemplo utilizando el siguiente código para crear la fila con los tres contenedores o ver un ejemplo completo en el post Filas y Columnas en Flutter.
Row(
children: [
Container(
padding: EdgeInsets.all(40),
color: Colors.lightBlue,
child: Text('A', style: TextStyle(fontSize: 20)),
),
Container(
padding: EdgeInsets.all(40),
color: Colors.amber,
child: Text('B', style: TextStyle(fontSize: 20)),
),
Container(
padding: EdgeInsets.all(40),
color: Colors.redAccent,
child: Text('C', style: TextStyle(fontSize: 20)),
),
],
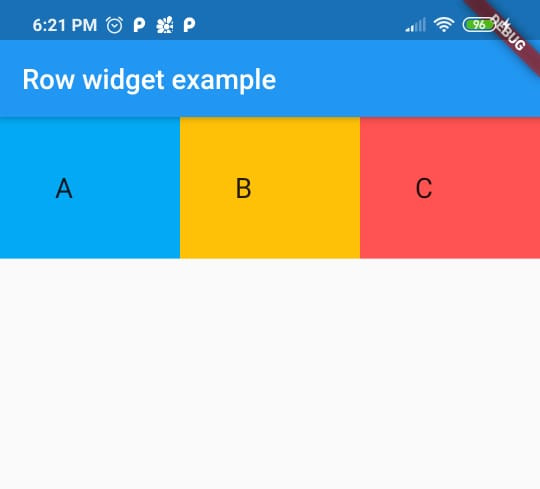
),Ahora imagina que lo que realmente deseas es que los contenedores tomen todo el espacio disponible de la fila, es decir que se expandan. Algo como lo que ves a continuación.

La solución es simple, utilizar el widget Expanded para hacer que tus widgets ocupen el espacio disponible. Basta con envolver cada Container dentro de este nuevo widget así:
Expanded(
child: Container(
padding: EdgeInsets.all(40),
color: Colors.lightBlue,
child: Text('A', style: TextStyle(fontSize: 20)),
),
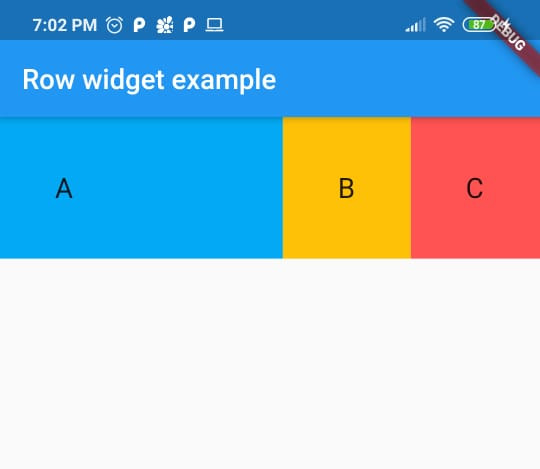
)Esto es muy similar a como funciona flex en CSS. Ahora veamos que pasa si solamente expandimos el primer widget.

Como ves, en este punto ya es intuitivo suponer el resultado que tendrá expandir solo el elemento del medio.

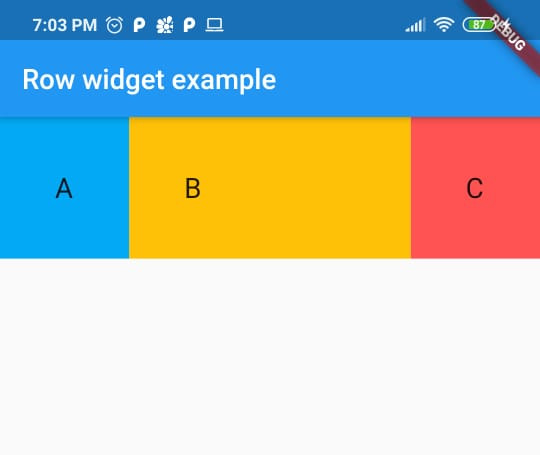
Por último, también puedes modificar la relación que tendrá cada elemento con respecto al otro. Si quisieras que los elementos tomaran todo el espacio disponible pero que estuvieran en relación 1:2:4, podrías utiliazar la propiedad flex para lograr un resultado como el siguiente:

Row(
children: [
Expanded(
flex: 1,
child: Container(
padding: EdgeInsets.all(40),
color: Colors.lightBlue,
child: Text('A', style: TextStyle(fontSize: 20)),
),
),
Expanded(
flex: 2,
child: Container(
padding: EdgeInsets.all(40),
color: Colors.amber,
child: Text('B', style: TextStyle(fontSize: 20)),
),
),
Expanded(
flex: 4,
child: Container(
padding: EdgeInsets.all(40),
color: Colors.redAccent,
child: Text('C', style: TextStyle(fontSize: 20)),
),
),
],
)