Hola Mundo en Flutter

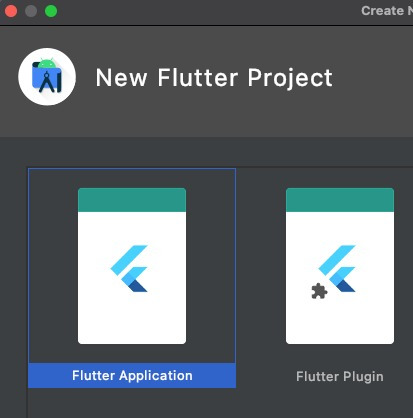
Después de instalar todo el toolkit necesario para Flutter en tu sistema operativo vamos a realizar nuestro primer Hola Mundo!. Para esto vamos a suponer que tienes Android Studio y que ya tienes configurada toda la maquinaria. Siendo así, debes crear un nuevo proyecto Flutter y seleccionar Flutter Application en las opciones disponibles.

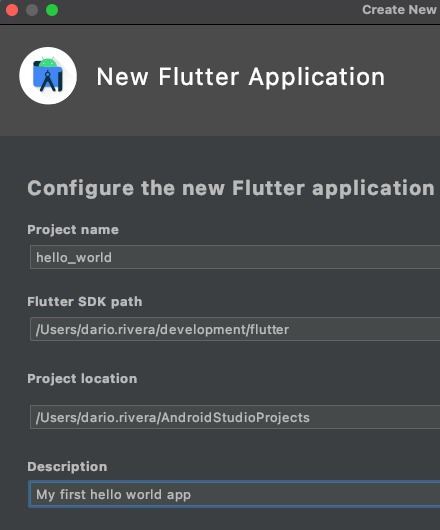
Una vez hecho esto deberás agregar un nombre al proyecto y descripción.

Después de crear un proyecto nuevo en Flutter se creará un archivo llamado main.dart. No te preocupes si te sientes abrumado al comienzo con todo lo que este archivo contiene, simplemente borras y pegas el siguiente código.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Center(
child: Text('Hello World!')
)
));
}
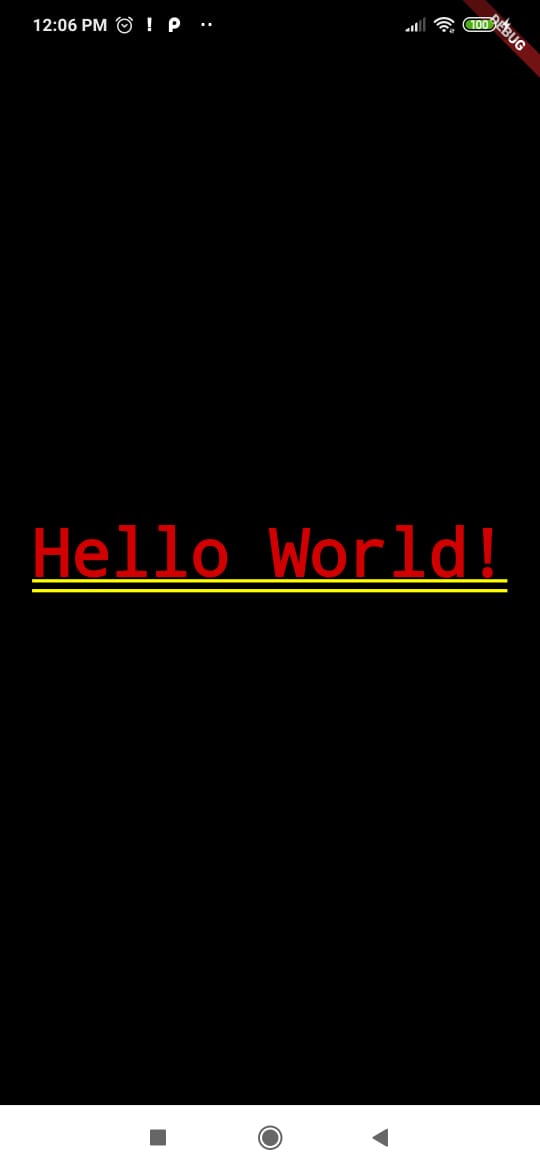
Toda aplicación en Flutter debe comenzar en la función main. Lo que sigue después de esto es el uso de la función runApp en donde debemos enviar un widget que en este caso es MaterialApp. Este widget tiene una propiedad home en donde debemos enviar otro Widget. Para entender un poco más esto puedes visitar Widgets y estructura de árbol de Flutter. Después de conectar tu dispositivo y dar clic en Run Tu aplicación ser verá de la siguiente manera.