Introducción a Vue.js

Vue.js es un framework Javascript progresivo, reactivo, ligero, versátil, mantenible y testeable diseñado para aplicaciones SPA (Single Page Applications). Pero qué significa que sea un framework progresivo?. Básicamente, que en una aplicación del lado servidor, puedes agregar Vue.js en solo una parte de ella que necesite una experiencia interactiva. O, si tienes una aplicación con la lógica del lado del cliente, Vue.js tiene las librerías base y el ecosistema necesario que se necesita para escalarla. Por otro lado, es un framework reactivo porque el HTML cambia a medida que la data en el JavaScript también lo hace.
Componentes
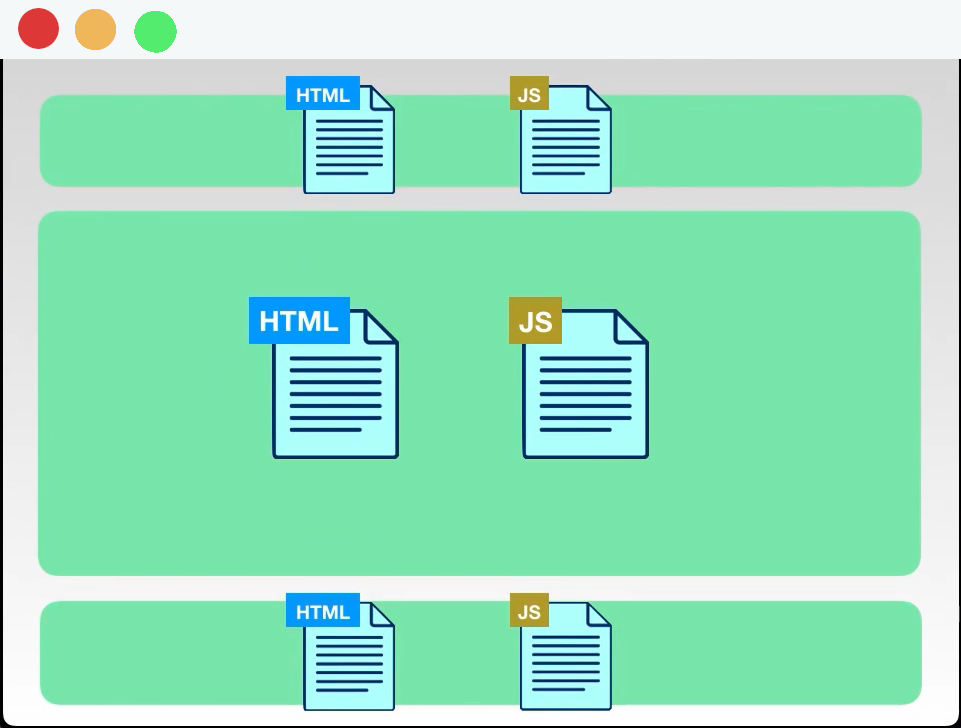
Vue.js permite separar una aplicación en componentes reusables, cada uno de ellos con el HTML, CSS y JavaScript necesario para su renderizado y funcionamiento.

Estos componentes forman un árbol jerárquico y se integran finalmente con el DOM de la página.
Escalabilidad
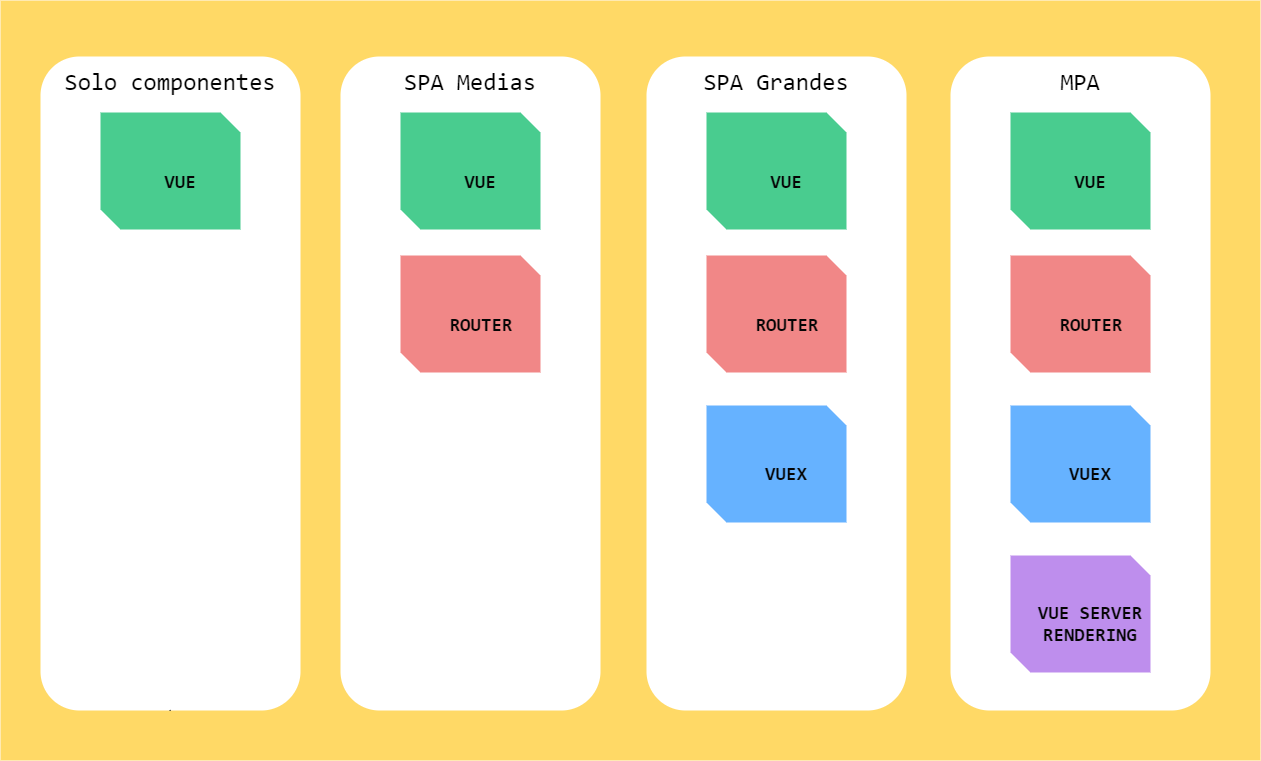
Vue.js permite desde organizar simplemente nuestro código HTML en componentes reusables, hasta el manejo de rutas, estado global de la aplicación y server rendering en proyectos de software más grandes.

Imagen tomada de GenBeta
Soporte y Comunidad
Al día de hoy Vue.js cuenta con una comunidad bastante importante. Basta darle un vistazo al repo de Github Aweasome Vue para darse cuenta de la cantidad de recursos que puedes obtener. No obstante, la documentación y el equipo de Vue.js ayuda bastante al desarrollador. Y es que se nota que han pensado en ello debido a la extensión de chrome/firefox para debug del framework.

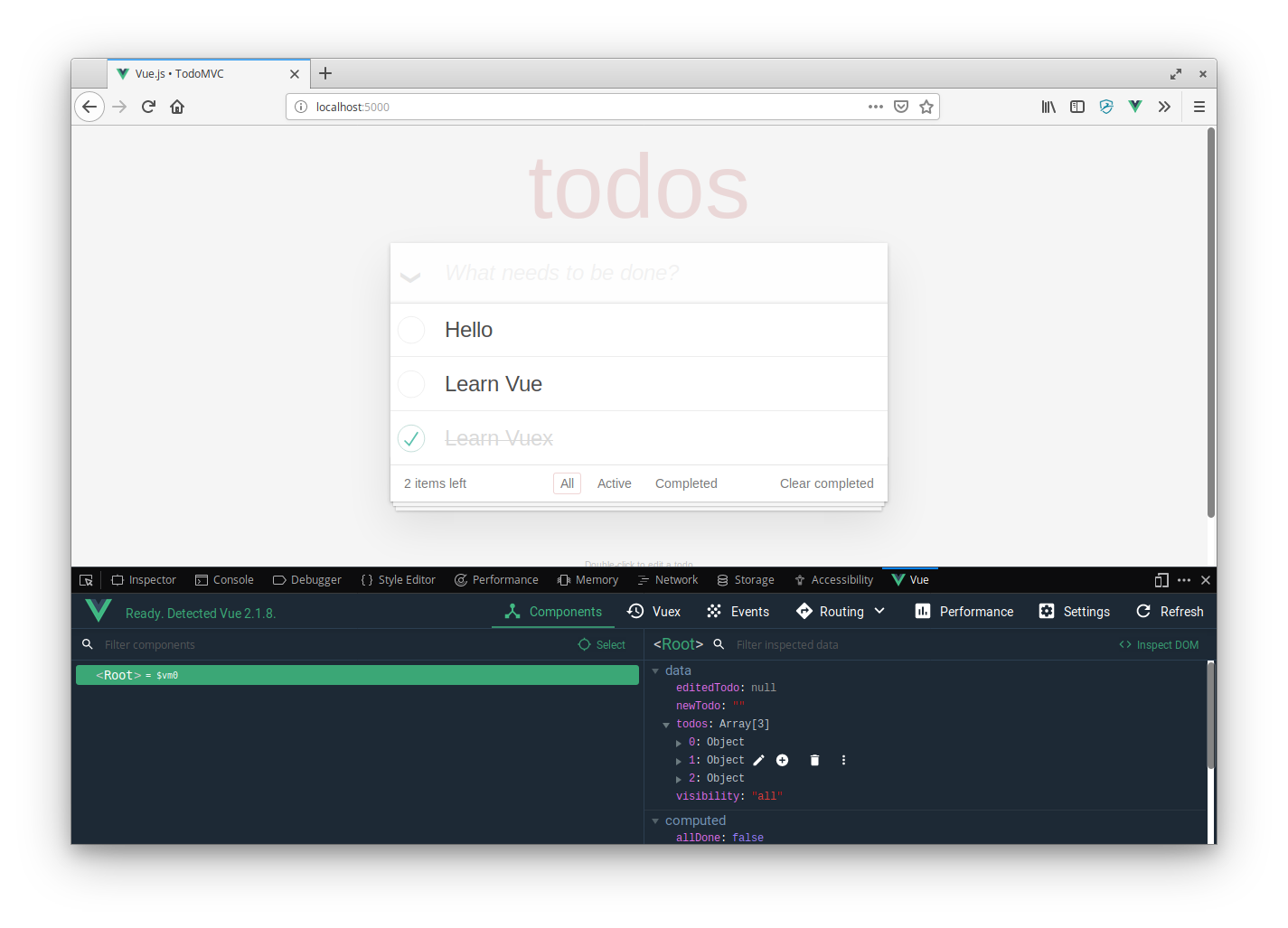
El equipo de Vue.js mantiene una extensión en chrome y firefox que permite ver cómo se renderiza el árbol de componentes, cómo interactuan los eventos, el estado de la aplicación y muchas cosas más.
Acerca de su creador
Vue.js fue creado por Evan You, antiguo desarrollador de Google quien decidió simplificar y mejorar la forma en que AngularJS funcionaba. Después de subir el repositorio a Github poco a poco fue tomando popularidad permitiendo a Evan You dejar Google para dedicarse de lleno a su proyecto. Te invito a que conozcas un poco más de él en su página personal evanyou.me.