Qué es Webpack, para qué sirve y cómo utilizarlo

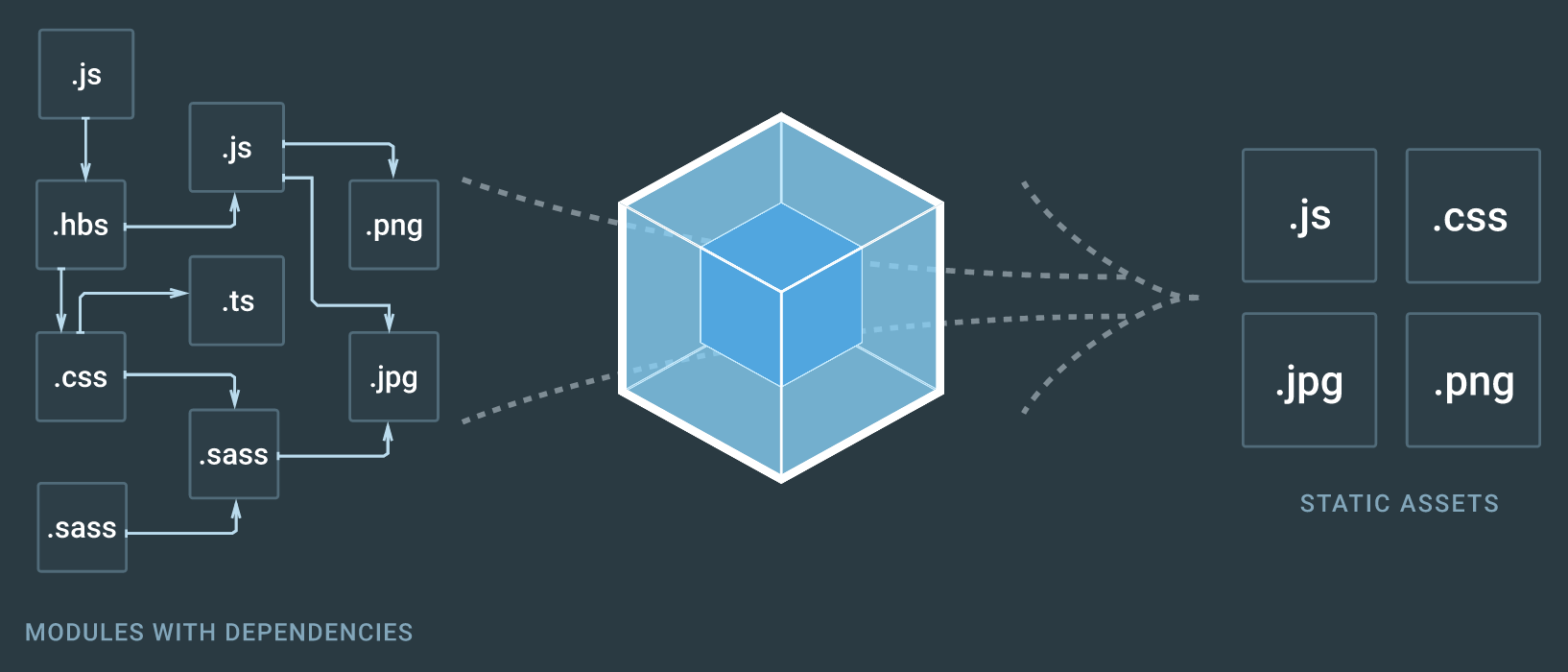
Webpack es un empaquetador de módulos para aplicaciones modernas en JavaScript. Qué significa esto ?, bueno, muchas cosas. En síntesis webpack convierte módulos con dependencias en archivos que pueda entender el navegador de una manera más rápida e interoperable. Antes de desglosar un poco más esta definición observemos el siguiente diagrama.

Para el desarrollador es mucho más cómodo trabajar con archivos separados y con un diseño arquitectónico modular. Cómo ves en el diagrama anterior, es común que una aplicación web contenga archivos css en plano, archivos de preprocesadores como Saas o Less, archivos en TypeScript, entre otros. Webpack nos ayudará a transpilar todos estos archivos y entregarlos al navegador para que este los entienda.
Por otro lado en una aplicación web también hay que tener en cuenta el perfomance, para esto Webpack podrá generar una versión minificada y/o ofuscada apta para el sistema de producción. Ahora bien, como sabes los navegadores a veces pueden tardarse en implementar las últimas funcionalidades en las especificaciones de JavaScript y CSS. Pues Webpack, también nos ayudará a transformar ese código moderno en código que puedan leer los distintos navegadores.
Instalación
Si llegaste hasta aquí probablemente ya tengas instalado Node.js en tu máquina y algún proyecto en el cuál quieras implementar Webpack. Si no es así, o quieres aprender de igual forma cómo se instala puedes crear un proyecto nuevo en Node con el siguiente comando:
npm initDespués de configurar tu proyecto puedes instalar webpack con el siguiente comando.
npm i webpack --save-devDesde la versión 4 de Webpack muchas cosas se hacen más eficientes desde la consola, es por esto, que vamos a instalar también la siguiente depedencia.
npm i webpack-cli --save-devUna vez hecho esto ya puedes verificar la versión que instalaste de la siguiente forma:
# npx webpack -v
8.3.1Integración
Bien, estamos a un solo paso de tener Webpack en nuestro proyecto. Para hacer esto interesante, vamos a crear el siguiente archivo HTML (index.html) en la raíz del proyecto.
<!DOCTYPE html>
<html>
<head>
<title>My page</title>
</head>
<script type="text/javascript" src="app.js"></script>
<body></body>
</html>También, vamos a crearun archivo JavaScript (main.js) en la raíz del proyecto.
window.onload = function() {
document.querySelector('body').innerHTML = '<h1>Hello World!</h1>';
}Notaste que el archivo que creamos se llama main.js y el que está en el HTML es app.js ?. Pues bien, app.js será nuestro archivo de producción el cuál generaremos así:
npx webpack --entry ./main.js --output ./app.js --mode productionObtendrás una salida similar a la siguiente:
Hash: 494c204095c37670cbd9
Version: webpack 4.44.2
Time: 592ms
Built at: 09/28/2020 9:11:44 PM
Asset Size Chunks Chunk Names
app.js 1020 bytes 0 [emitted] null
Entrypoint null = app.js
[0] ./main.js 99 bytes {0} [built]
Una vez hecho esto puedes entrar al index.html y ver el resultado en el navegador. Si deseas generar una versión de desarrollo basta cambiar el modo así
npx webpack --entry ./main.js --output ./app.js --mode developmentConfiguración
Cómo te diste cuenta anteriormente puede parecer un poco largo ejecutar el comando para generar los assets del proyecto. Es por esta razón que Webpack acepta un archivo de configuración llamado webpack.config.js con el cual podemos llegar al mismo resultado.
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, '.') + '/main.js',
output: {
path: path.resolve(__dirname),
filename: 'app.js'
}
}Con esto solo basta ejecutar el siguiente comando en la consola y obtendríamos el mismo resultado.
npx webpack --mode productionAhora bien, podríamos ir un poco más allá y faciliar la ejecución de estos comandos aún más agregando dos scripts al archivo package.json.
"scripts": {
"prod": "webpack --mode production",
"dev": "webpack --mode development"
},Finalmente, es cuestión de correr el siguiente comando si se requiere generar los assets para desarrollo.
npm run dev