List en Flutter

La clase List representa una colección iterable de de objetos. Con esta clase podemos guardar varios objetos del mismo tipo y utilizar todos los métodos que trae de manera nativa List para recorre colecciones y realizar transformaciones a cada elemento.
Definición de List
Para definir la colección de elementos iterables podemos utilizar la clase List seguido del tipo de dato que contendrá la lista.
List<type> varName = [
var1,
var2,
...
];Recorrer una lista de Strings
Supongamos que tenemos la siguiente lista de strings:
List quotes = [
'The greatest glory in living lies not in never falling, but in rising every time we fall.',
'The way to get started is to quit talking and begin doing.',
'If life were predictable it would cease to be life, and be without flavor.'
]; Para recorrer esta lista basta utilizar el método map de manera muy similar a como lo usaríamos en JavaScript.
Column(
children: quotes.map((text) {
return Container(
padding: EdgeInsets.all(20),
child: Text(
text,
style: TextStyle(
fontSize: 25,
color: Colors.green
),
)
);
}).toList()
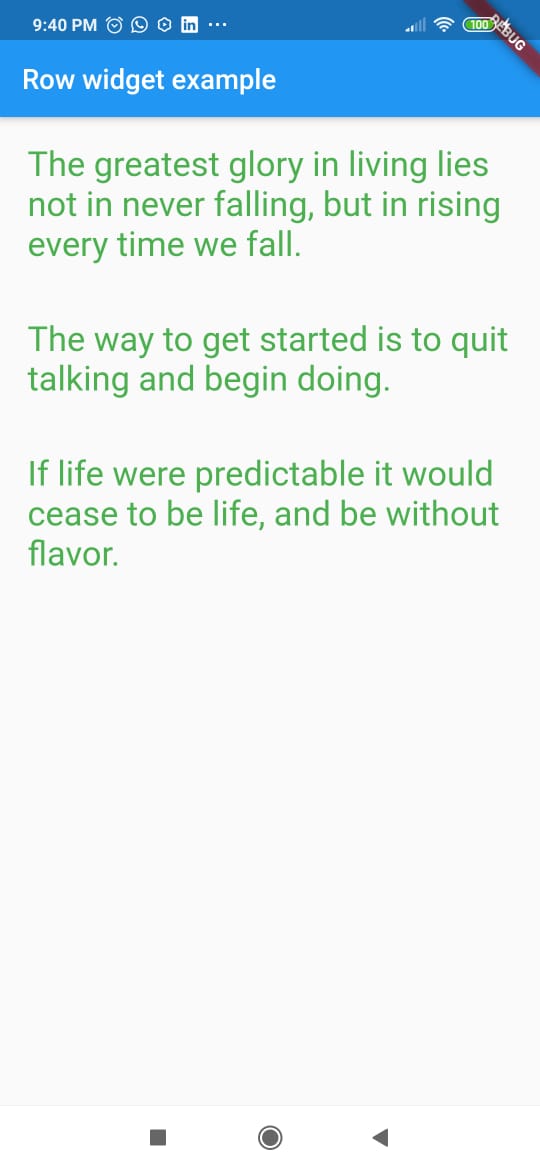
)Observa que hemos utilizado el método toList() para devolver la lista de widgets que necesita la propiedad children de Column. El resultado sería similar al siguiente:

Recorrer una lista de Objetos
Supongamos que tenemos la siguiente clase Quote.
class Quote {
String text;
String author;
Quote({ this.text, this.author });
}Para iterar esta clase primero debemos definir la lista en referencia a este tipo de dato así:
List quotes = [
Quote(author: 'Nelson Mandela', text: 'The greatest glory in living lies not in never falling, but in rising every time we fall.'),
Quote(author: 'Walt Disney', text: 'The way to get started is to quit talking and begin doing.'),
Quote(author: 'Eleanor Roosevelt', text: 'If life were predictable it would cease to be life, and be without flavor.')
];
Seguido a esto debemos utilizar las propiedades del objeto Quote.
Column(
children: quotes.map((quote) {
return Container(
padding: EdgeInsets.all(20),
child: Text(
'${quote.text} - ${quote.author}',
style: TextStyle(
fontSize: 25,
color: Colors.green
),
)
);
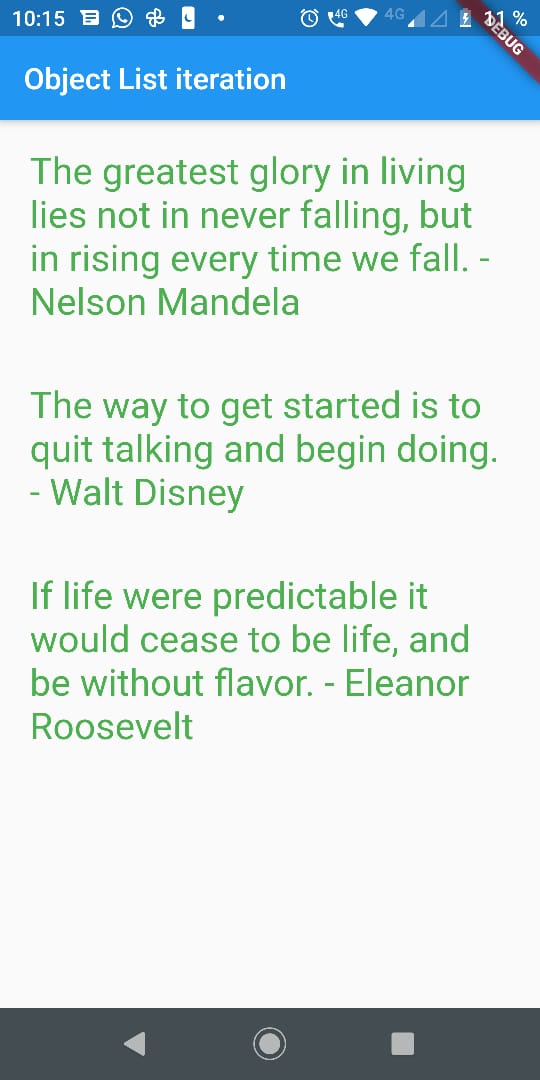
}).toList()El resultado sería el siguiente.