Propiedades calculadas en Vue.js

Las propiedades calculadas (computed properties) aportan gran valor en el desarrollo con Vue y son muy similares a los Métodos en Vue.js los cuáles hemos visto ya anteriormente en el blog. Sin embargo hay una diferencia sutíl la cual veremos el día de hoy.
Lo propiedades en Vue.js se definen dentro del objeto computed tal y como se definiría un método en el objeto methods. Veamos un ejemplo en el que sumamos dos números con un método y con una propiedad calculada.
var app = new Vue({
el: "#app",
data: {
n1: 0,
n2: 0
},
computed: {
sum2: function () {
console.log('prop-> ' + this.n1 + '+' + this.n2);
return this.n1 + this.n2;
}
},
methods: {
sum: function () {
console.log('method-> ' + this.n1 + '+' + this.n2);
return this.n1 + this.n2;
}
}
});
Lo primero que podemos notar, es que una propiedad computada será accedida como tal, a diferencia de los métodos los cuales requieren el uso de paréntesis. Esto significa que usaremos sum2 y sum() para acceder a la propiedad y método respectivamente.
También se ha agregado intencionalmente un log para observar en qué momento se realiza el cálculo. Sin embargo el contenido de los métodos de las funciones es exactamente el mismo. Ahora bien, para utilizar este código podríamos utilizar el siguiente HTML.
<div id="app">
Type the first number:
<input type="number" v-model.number="n1"><br />
Type the second number:
<input type="number" v-model.number="n2"><br />
The sum() is: {{ '\{\{ sum() \}\}' }}<br />
The sum2 is: {{ '\{\{ sum2 \}\}' }}
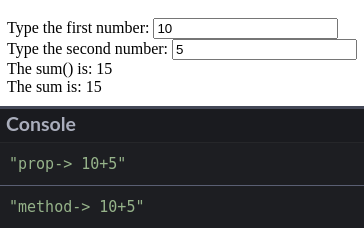
</div>El resultado para el usuario con sum() y sum2 será exactamente el mismo. En este punto podrás haber notado también que no puede existir una propiedad calculada con el mismo nombre de un método ya que podrías obtener resultados inesperados. A continuación puedes probar este ejemplo con codepen.
Si abres la consola en codepen notarás que al cambio de los números se calcula el valor respectivo.

Entonces cuál es realmente el beneficio de utilizar un método a una propiedad calculada ?, la diferencia está en el caché. Así es, como puedes ver en el ejemplo anterior cuando cambia alguno de los valores n1 o n2 la propiedad y el método calculan el valor automáticamente. Sin embargo, qué pasa cuando se realiza más de un llamado a la propiedad y al método. Observa lo siguiente:

Como puedes notar, el llamado a la propiedad no generó log, lo que significa que se tomó del caché. Las propiedades calculadas toman el valor de caché siempre que ninguna de sus dependencias reactivas haya cambiado.