El Widget Card en Flutter

Por
Darío Rivera
Publicado el
en
Flutter
Uno de los elementos más utilizados en desarrollo móvil son las Cards. Flutter por supuesto, tiene una implementación de widget para las cards, la cual podemos utilizar de manera muy intuitiva y dinámica. Así pues, veamos el widget Card.
Para definir un widget Card podemos utilizar la siguiente estructura.
Card(
child: somWidget
);
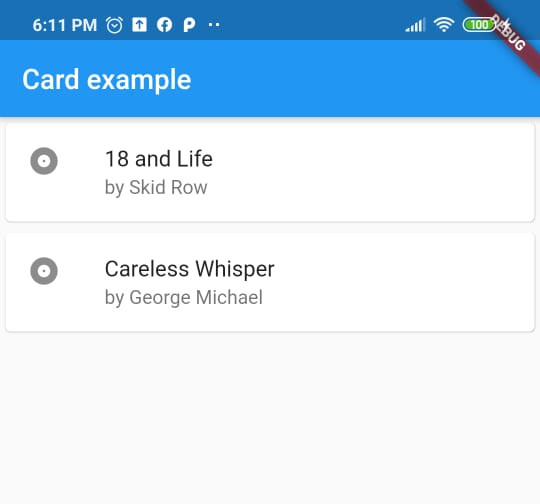
Observa cómo quedaría una columna de dos elementos Card. Si aún no sabes utilizar columnas en flutter te recomiendo visitar nuestro artículo Filas y Columnas en Flutter.

A continuación el código del ejemplo anterior.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Home()
));
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Card example')),
body: Column(
children: [
Card(
child: ListTile(
leading: Icon(Icons.album),
title: Text('18 and Life'),
subtitle: Text('by Skid Row')
),
),
Card(
child: ListTile(
leading: Icon(Icons.album),
title: Text('Careless Whisper'),
subtitle: Text('by George Michael')
),
),
],
)
);
}
}