HTTP Basics - What you need to know

HTTP (HyperText Transfer Protocol) is a protocol that allows the retrieval of resources through the web, such as HTML pages, images, videos, among others. It falls within the Client-Server protocols, which indicates that there is an exchange of messages based on a request and a response.

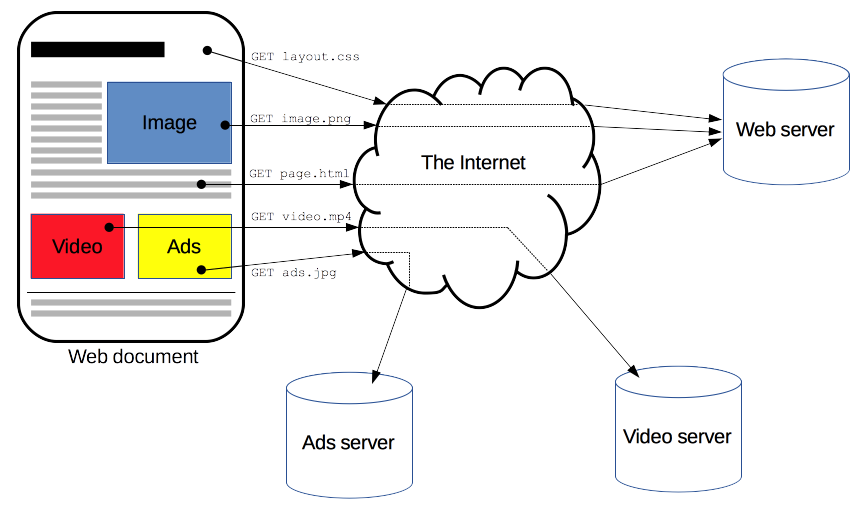
Image taken from MDN Web Docs
When the client (usually the browser) makes an HTTP request, the server returns a response that is interpreted by the client. In the case of a web page, the browser renders the HTML code which in turn can contain links (hence the HyperText), through which another request is made when the user clicks on them. Other resources such as images, videos, and frames are interpreted by the browser generating a new HTTP request to access these resources.
HTTP is stateless
HTTP is a protocol that does not keep state. This means that each request has no relation to previous requests. When a request is started, the client sends a request and the server a response, and the connection is immediately terminated.
HTTP uses stateful sessions (cookies)
Despite the fact that HTTP is stateless, HTTP cookies allow stateful sessions. Basically, the use of certain headers allows you to send session values so that different requests share the same context.
HTTP Flow
The HTTP flow begins with a request or requests composed of the following elements.
Request
GET /users/1 HTTP/1.1
Host: blog.pleets.org
Accept-Language: es GET: Indicates the method used.
/users/1: Indicates the path of the resource on the server.
HTTP/1.1: Indicates the version of the protocol.
Everything else, i.e., the key: value pairs are headers. Optionally, there may also be a body after the headers.
Response
HTTP/1.1 200 OK
Content-Length: 12547
Content-Type: text/html
<html>...HTTP/1.1: Indicates the version of the protocol.
200: Indicates the status code. A code by which it is possible to know whether the request was successful or not.
OK: Indicates a short description of the status code.
The key: value pairs are headers and the body would be composed in this case of the HTML that the server returns to be rendered by the browser.
Response codes
Below is a list of the most common HTTP codes with their descriptions:
| Code | Description |
| 200 (OK) | Successful request |
| 400 (BAD REQUEST) | The client's request is erroneous |
| 403 (FORBIDDEN) | The client does not have permission to make the request |
| 404 (NOT FOUND) | The resource could not be found |
| 500 (INTERNAL SERVER ERROR) | An error occurred on the server processing the request |
After this, the panorama about the HTTP protocol seems a little clearer. I invite you to review our article RESTful APIs, after this you'll be an expert to delve a little more into this type of HTTP communication that you have surely heard about.