HTTP Básico - Lo que tienes que saber

HTTP (HyperText Transfer Protocol) es un protocolo que permite la obtención de recursos a través de la web, tales como páginas HTML, imagenes, videos, entre otros. Se enmarca dentro de los protocolos Cliente-Servidor, lo cual indica que existe un intercambio de mensajes basado en una solicitud (request) y una respuesta (response).

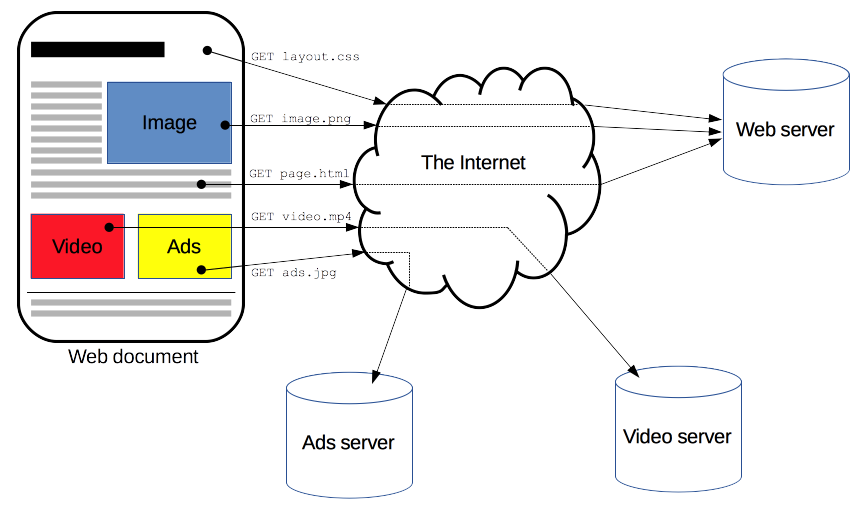
Imagen tomada de MDN Web Docs
Cuando el cliente (generalmente el browser) realiza una petición HTTP, el servidor devuelve una respuesta que es interpretada por el cliente. En el caso de una página web, el browser realiza el renderizado del código HTML el cuál a su vez puede contener enlaces (de ahí el HyperText), mediante los cuales se realiza otra patición cuando el usuario haga clic en ellos. Otros recursos como imagenes, videos, frames son interpretados por el browser generando una nueva petición HTTP para acceder a dichos recursos.
HTTP es stateless (sin estado)
HTTP es un protocolo que no conserva estado. Esto quiere decir que cada petición no tiene ninguna relación con peticiones anteriores. Cuando se inicia una petición el cliente envía un request y el server un response, inmediatamente se termina la conexión.
HTTP utiliza sesiones con estado (cookies)
A pesar de que HTTP es stateless, las cookies HTTP permiten sesiones con estado. Básicamente, el uso de algunos encabezados (headers) permite enviar valores de sesión para que peticiones diferentes compartan un mismo contexto.
Flujo HTTP
El flujo HTTP comienza con una petición o requests compuesta por los siguientes elementos.
Request
GET /users/1 HTTP/1.1
Host: blog.pleets.org
Accept-Language: es GET: Indica el método utilizado.
/users/1: Indica el camino del recurso en el servidor.
HTTP/1.1: Indica la versión del protocolo.
Todo lo demás, es decir, los pares llave: valor son encabezados o headers. Optionalmente puede existir también un body después de los encabezados.
Response
HTTP/1.1 200 OK
Content-Length: 12547
Content-Type: text/html
<html>...HTTP/1.1: Indica la versión del protocolo.
200: Indica el status code. Un código mediante el cuál es posible saber si fue o no satisfactoria la petición.
OK: Indica una descripción corta del status code.
Los pares llave: valor son headers y el el body estaría compuesto en este caso por el HTML que devuelve el servidor para ser renderizado por el navegador.
Códigos de respuesta
A continuación tienes un listado de los códigos HTTP más comunes con su descripción:
| Código | Descripción |
| 200 (OK) | Petición exitosa |
| 400 (BAD REQUEST) | La petición del cliente es errónea |
| 403 (FORBIDDEN) | El cliente no tiene el permiso para realizar la petición |
| 404 (NOT FOUND) | El recurso no puedo ser encontrado |
| 500 (INTERNAL SERVER ERROR) | Ocurrió un error en el servidor procesando la petición |
Después de esto, el panorama acerca del protocolo HTTP parece un poco más claro. Te invito a revisar nuestro artículo API REST, después de esto serás todo un experto para profundizar un poco más en este tipo de comunicación HTTP del cual seguramente habrás escuchado.