Hello World in Flutter.

After installing all the necessary toolkit for Flutter on your operating system, we are going to perform our first "Hello World!". For this, we will assume that you have Android Studio and that you already have everything configured. Being so, you should create a new Flutter project and select Flutter Application from the available options.

Once you have done this, you must add a name and description to the project.

After creating a new project in Flutter, a file called main.dart will be created. Don't worry if you feel overwhelmed at the beginning with everything that this file contains, just delete and paste the following code.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Center(
child: Text('Hello World!')
)
));
}
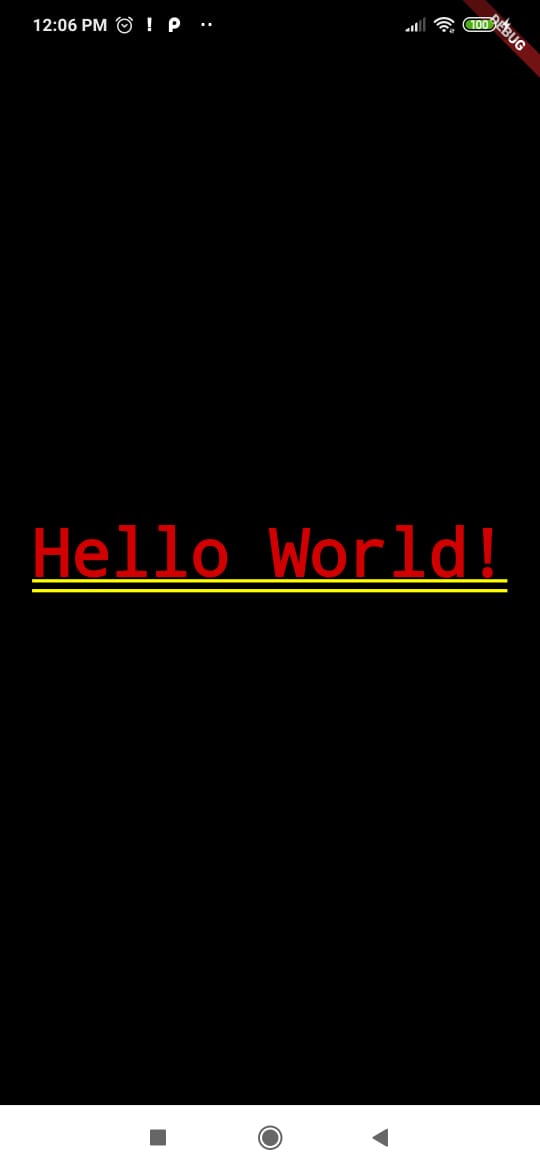
Every application in Flutter must start in the main function. What follows after this is the use of the runApp function where we must send a widget that, in this case, is MaterialApp. This widget has a home property where we must send another Widget. To better understand this, you can visit Widgets and Tree Structure in Flutter. After connecting your device and clicking on Run, your application will look like this: