The Widget Card in Flutter.

By
Darío Rivera
Posted On
in
Flutter
One of the most used elements in mobile development are Cards. Flutter, of course, has a widget implementation for cards, which we can use in a very intuitive and dynamic way. Let's take a look at the Card widget.
To define a Card widget we can use the following structure.
Card(
child: somWidget
);
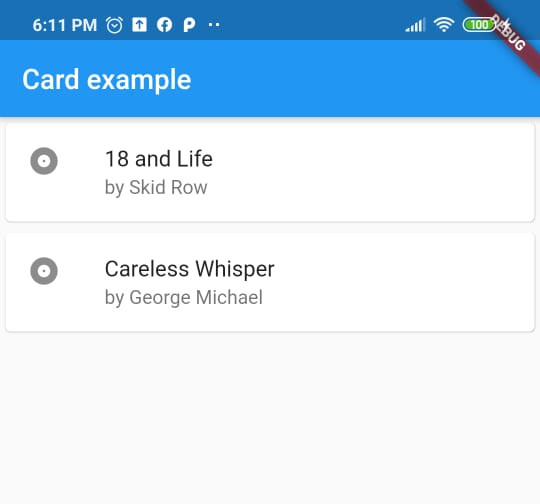
Observe how a column of two Card elements would look like. If you still don't know how to use columns in Flutter, we recommend you to visit our article "Rows and Columns in Flutter".

Below is the code for the previous example.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Home()
));
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Card example')),
body: Column(
children: [
Card(
child: ListTile(
leading: Icon(Icons.album),
title: Text('18 and Life'),
subtitle: Text('by Skid Row')
),
),
Card(
child: ListTile(
leading: Icon(Icons.album),
title: Text('Careless Whisper'),
subtitle: Text('by George Michael')
),
),
],
)
);
}
}