ListView en Flutter

El widget ListView es comúnmente utilizado para realizar scrolling en la aplicación. Algunos de los ejemplos que utilizamos en este post también hace uno de List, por lo cual te invitamos a revisar nuestro artículo List en Flutter.
Definición de ListView
Para definir este tipo de lista podemos utilizar el widget ListView y pasar una lista de widgets a la propiedad children.
ListView(
children: [
...
]
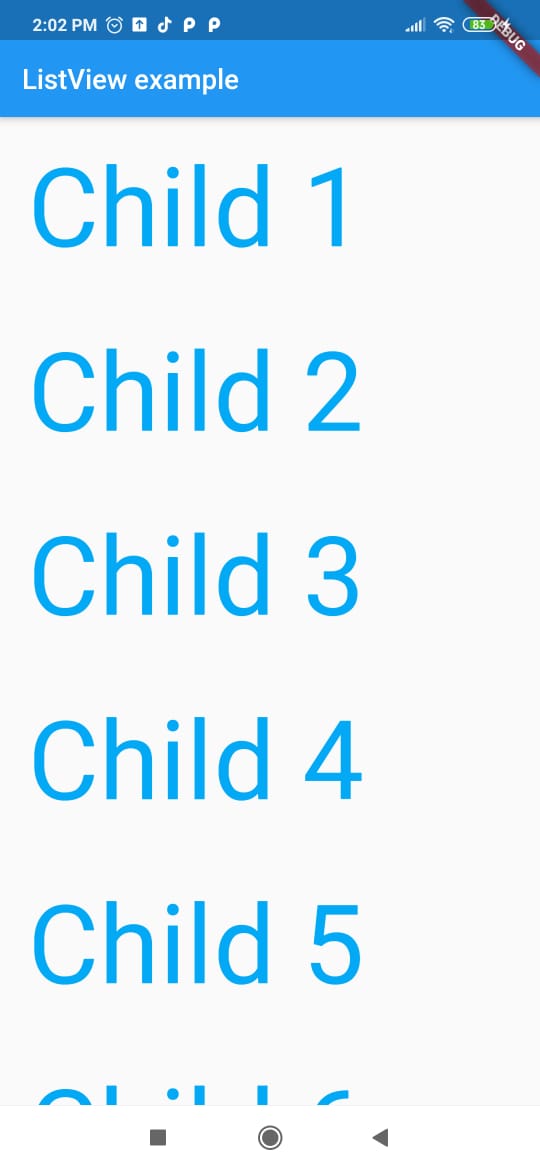
);Con ListView podemos realizar scroll de la aplicación en el sentido del main axis. Observa cómo en el siguiente ejemplo la cantidad de widgets de texto sobrepasa el height de la pantalla.

A continuación te presento el código del ejemplo.
import 'package:first_layouts/quote.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Home()
));
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ListView example')),
body: ListView(children: [
Template('Child 1'),
Template('Child 2'),
Template('Child 3'),
Template('Child 4'),
Template('Child 5'),
Template('Child 6'),
Template('Child 7'),
]),
);
}
}
class Template extends StatelessWidget {
final String text;
Template(this.text);
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(20),
child: Text(
this.text,
style: TextStyle(
fontSize: 80,
color: Colors.lightBlue,
),
),
);
}
}Observa que también hemos creado una clase Template para no repetir tanto código al momento de crear el texto para cada elemento de la lista.
Recorrer una lista de Widgets
Podemos aplicar también lo que hemos visto en el post anterior acerca de Listas iterables y renderizar un conjunto de cadenas de texto de la siguiente forma:
class Home extends StatelessWidget {
List<Template> strings = [
Template('Child 1'),
Template('Child 2'),
Template('Child 3'),
Template('Child 4'),
Template('Child 5'),
Template('Child 6'),
Template('Child 7'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ListView example')),
body: ListView(
children: strings.map((quote) => quote).toList()
),
);
}
}Nota que la magia del este ejemplo el cual renderiza la misma vista al usuario que el primero, está en el método map.
strings.map((quote) => quote).toList()Uso del Builder
El mismo ejemplo anterior puede ser reescrito para utilizar el builder de ListView de la siguiente manera:
ListView.builder(
itemCount: strings.length,
itemBuilder: (context, index) {
return strings[index];
},
)El resultado es exactamente el mismo. Te preguntarás que representa la variable context, a continuación te dejo un enlace para que profundices un poco más en esta forma de presentar la información.
- Create lists with different types of items