ListTile en Flutter

Por
Darío Rivera
Publicado el
en
Flutter
En artículos anteriores hemos visto List y ListView en Flutter. Dos herramientas que nos ayudarán a diseñar prácticamente cualquier lista. El día de hoy veremos un widget para mejorar el aspecto de nuestros elementos de lista el cual se denomina ListTile.
Para definir un elemento de lista ListTile podemos utilizar la siguiente estructura.
ListTile(
title: ,
subtitle: ,
leading:
...
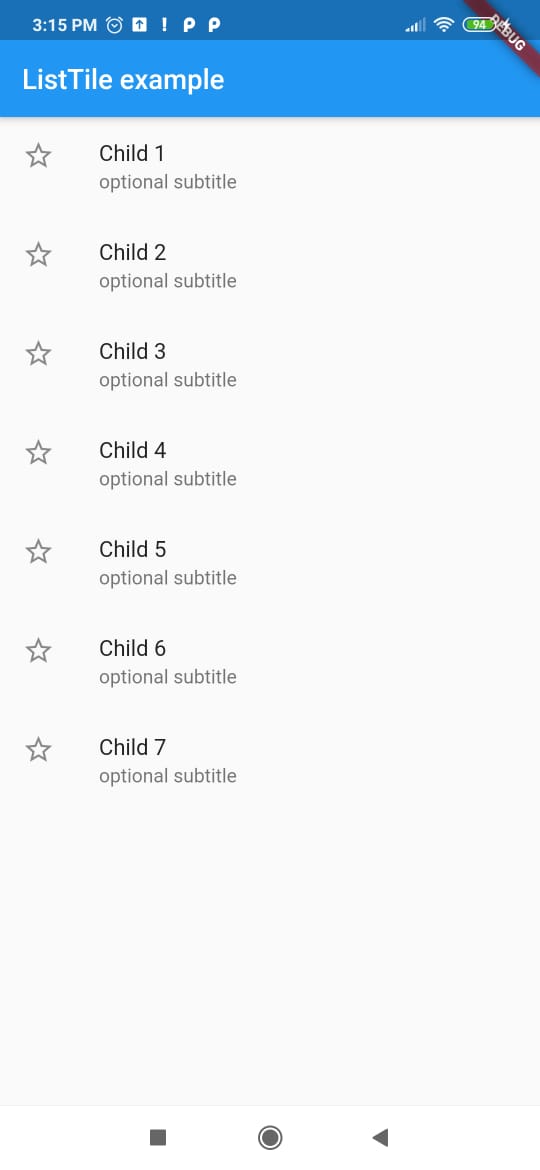
);La única propiedad requerida es title, todas las demás son opcionales. Observa cómo quedaría un conjunto de ListTitle dentro de un contenedor de elementos.

A continuación el código del ejemplo anterior.
import 'package:first_layouts/quote.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Home()
));
}
class Home extends StatelessWidget {
List<Template> strings = [
Template('Child 1'),
Template('Child 2'),
Template('Child 3'),
Template('Child 4'),
Template('Child 5'),
Template('Child 6'),
Template('Child 7'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ListTile example')),
body: Column(
children: strings.map((quote) => quote).toList()
),
);
}
}
class Template extends StatelessWidget {
final String text;
Template(this.text);
@override
Widget build(BuildContext context) {
return ListTile(
title: Text(this.text),
leading: Icon(Icons.star_border),
subtitle: Text('optional subtitle'),
);
}
}Observa que hemos creado un widget Template para no repetir tanto código. Hemos utilizado también .map() el cual ya lo hemos explicado en nuestro artículo List en Flutter. Hasta la próxima!.