Funciones como parámetros

En nuestro anterior artículo vimos cómo utilizar el widget Card en Flutter. Partiremos de dicho ejemplo para adicionar la funcionalidad de dar clic sobre un botón delete que pueda borrar individualmente cada card. Todo ello utilizando funciones como parámetros.
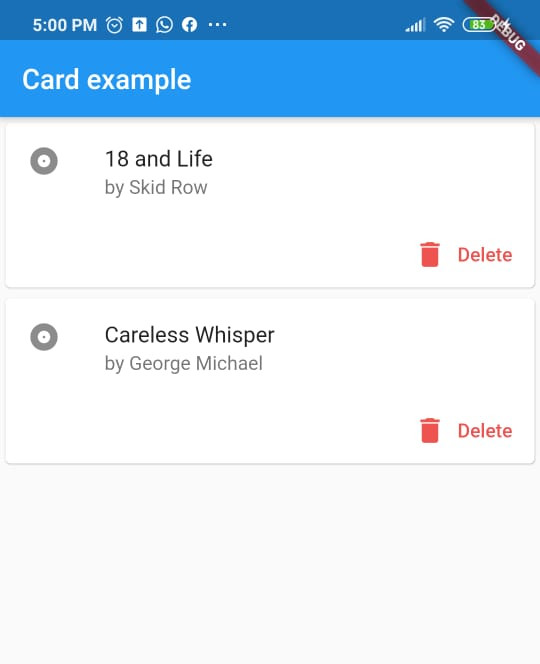
Este ejemplo lo desarrollaremos paso a paso. Aún si no viste el post anterior y sabes algo de Card podrás entender el objeto principal de este artículo. El resultado visual al cual queremos llegar es el siguiente:

Para obtener dicho resultado vamos crear primero un objeto SoundTrack que representará el título y autor de cada canción (sound_track.dart).
class SoundTrack {
String title;
String author;
SoundTrack({ this.title, this.author });
}
Y después de esto vamos a crear un widget (sound_track_card.dart) que reciba un objeto SoundTrack y cree la card que necesitamos con el botón delete.
import 'package:first_layouts/sound_track.dart';
import 'package:flutter/material.dart';
class SoundTrackCard extends StatelessWidget {
final SoundTrack soundTrack;
final Function delete;
SoundTrackCard({this.soundTrack, this.delete});
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: [
ListTile(
leading: Icon(Icons.album),
title: Text(this.soundTrack.title),
subtitle: Text(this.soundTrack.author)
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FlatButton.icon(
label: Text('Delete', style: TextStyle( color: Colors.red[400] )),
icon: Icon(Icons.delete, color: Colors.red[400]),
onPressed: this.delete,
)
],
)
],
),
);
}
}
Antes de continuar, si no sabes aún como utilizar alguno de los widgets vistos en este ejemplo te recomiendo visitar nuestros artículos Filas y Columnas en Flutter o ListTile en Flutter.
Observa que de antemano, en el constructor de este widget se solicitará un parámetro llamado delete de tipo Function. Este parámetro representa una función y es pasada al parámetro onPressed del FlatButton para ser ejecutada. Se ha hecho de esta manera porque más adelante verás que tendremos una lista en el widget principal, y esta lista solo puede ser modificad desde el objeto que la creó, es decir, ella misma. Entonces lo único que podemos hacer en este widget es ejecutar dicha función, mas no definir su comportamiento.
Finalmente el contenido del archivo main es el siguiente.
import 'package:first_layouts/sound_track.dart';
import 'package:first_layouts/sound_track_card.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Home()
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
List<SoundTrack> quotes = [
SoundTrack(title: '18 and Life', author: 'by Skid Row'),
SoundTrack(title: 'Careless Whisper', author: 'by George Michael')
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Card example')),
body: Column(
children: quotes.map((soundTrack) {
return SoundTrackCard(
soundTrack: soundTrack,
delete: () {
setState(() {
quotes.remove(soundTrack);
});
}
);
}).toList()
)
);
}
}Hay varias cosas importantes a resaltar aquí. La primera es que el widget principal (Home) es Stateful porque contiene data que podría llegar a cambiar. También puedes notar que usamos List (List en Flutter) para definir la lista de sound tracks. Finalmente y lo más importante, al utilizar la función map de la lista se retorna un widget SoundTrackCard en donde pasamos al parámetro delete una función que remueve dicho elemento de la lista y que representa el objeto de este post, una función como parámetro!.